vscode保存自动格式化怎么设置(按照eslint规范格式化代码)
vscode保存代码,自动按照eslint规范格式化代码设置,编辑器代码风格一致,是前端代码规范的一部分。我们现在前端绝大部分都在使用eslint,或者将要把代码改为eslint,那么此时我们怎么方便使用这个规范呢,下面我来介绍一下使用vscode+eslint 自动保存,自动格式化的一种方式!
首先需要装一些vscode插件
eslint、Vetur、Prettier,具体的插件说明可参考作者之前的一篇文章。
vscode插件安装
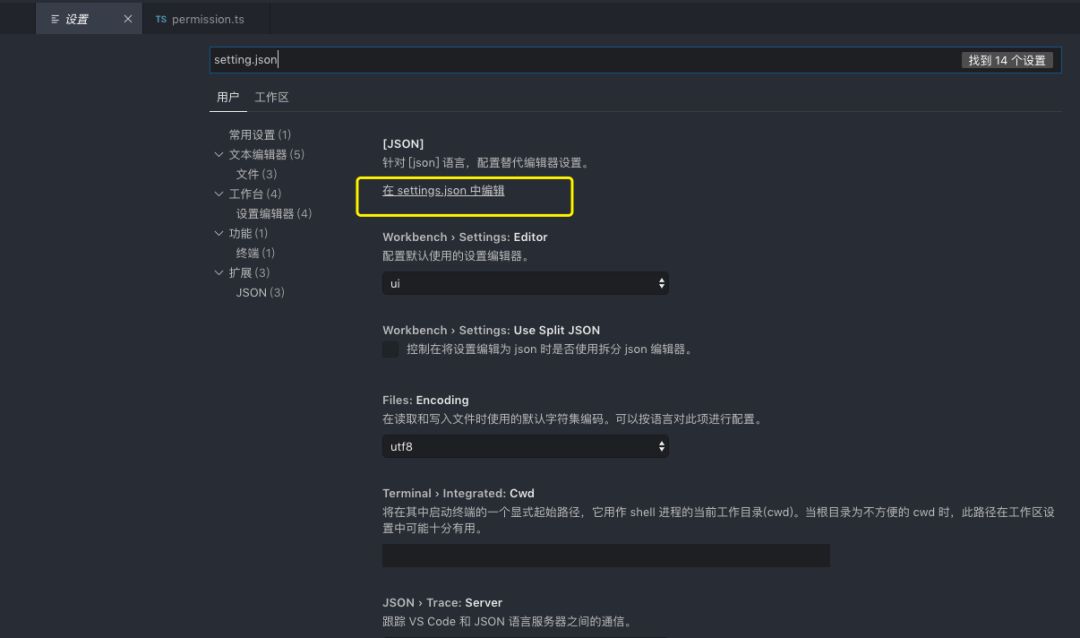
安装完成后需要配置一下eslint,打开eslint的配置文件(左下角有个设置,点开搜索settings.json)

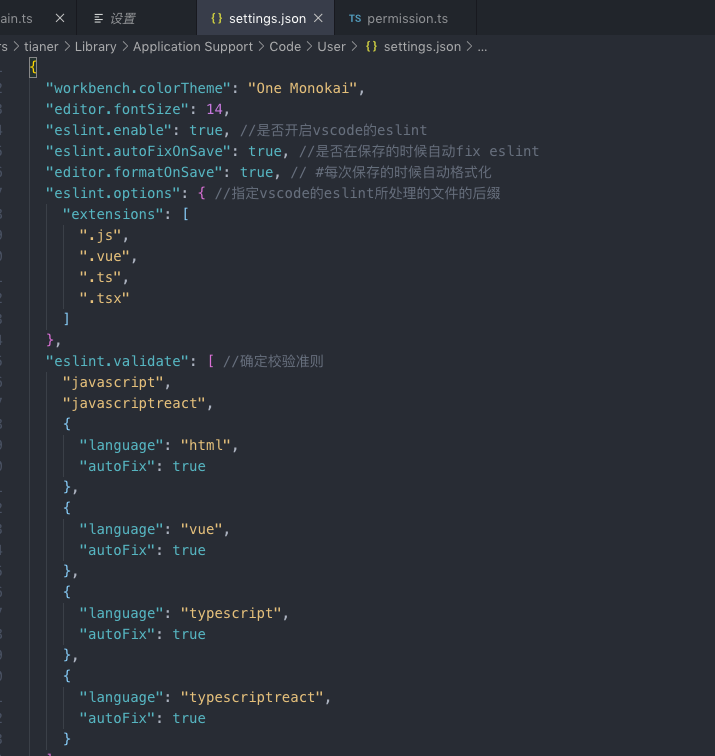
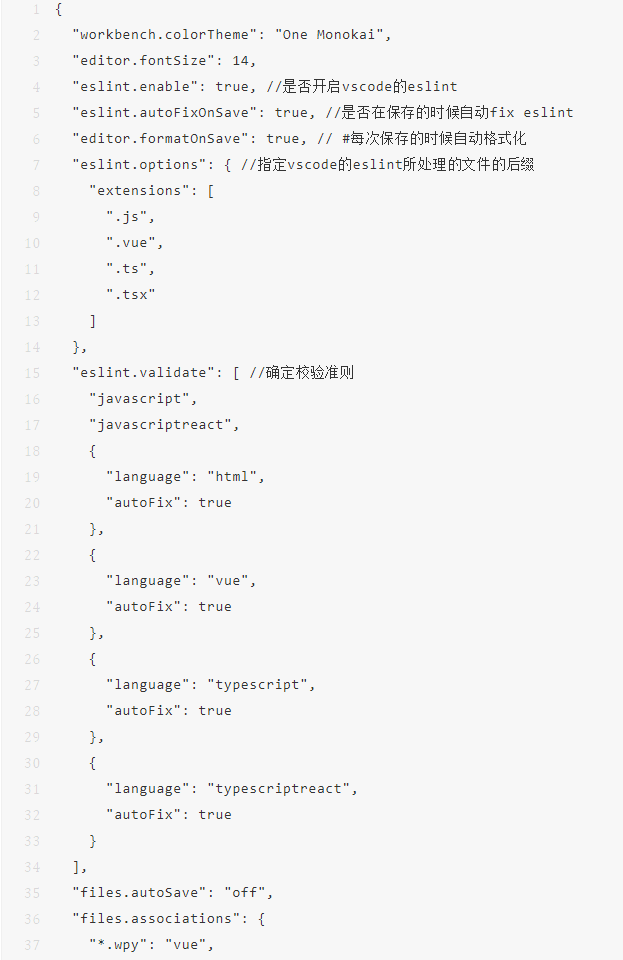
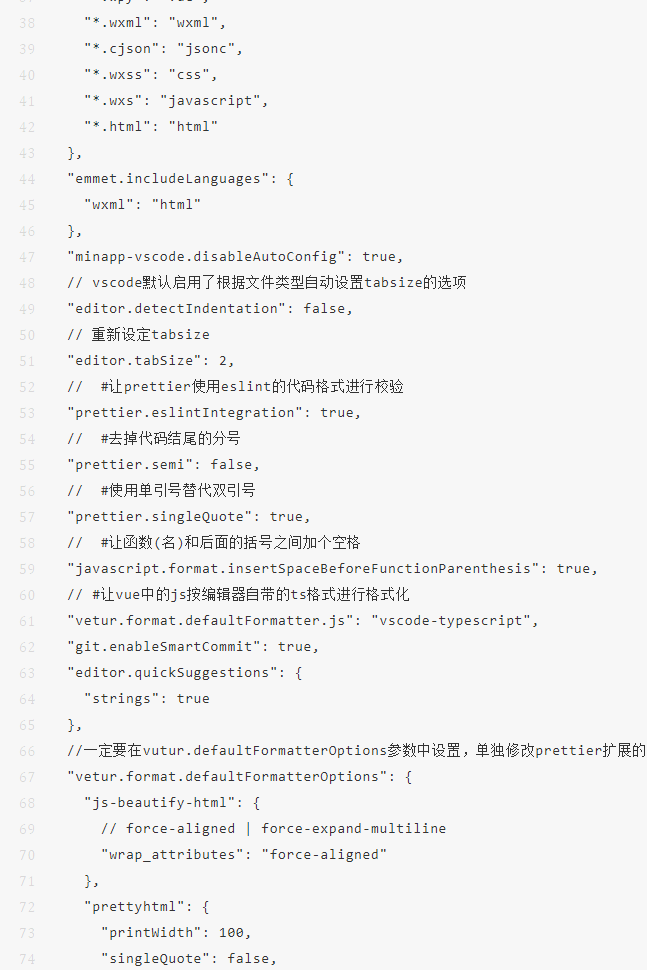
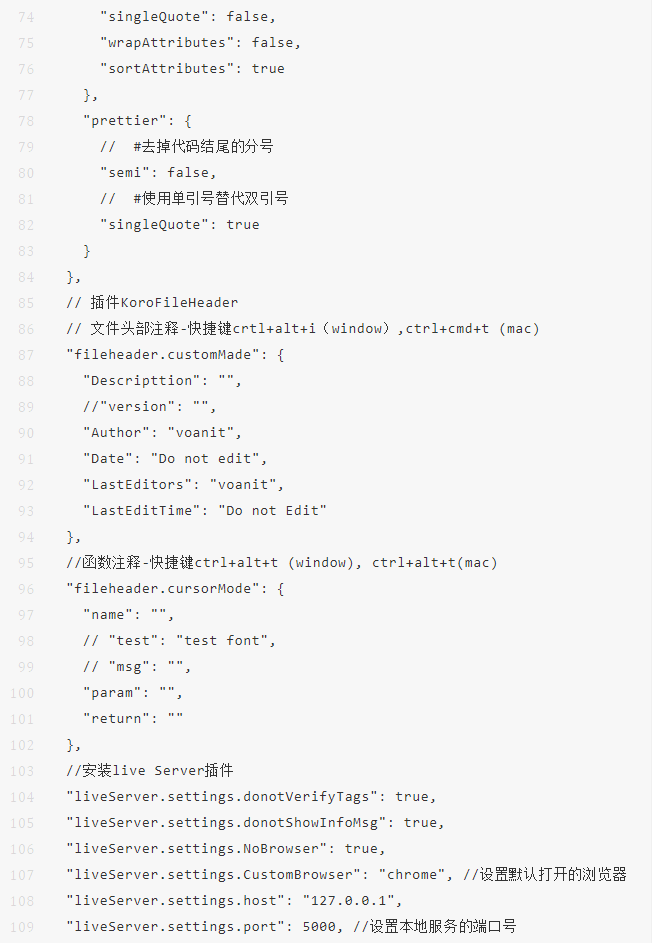
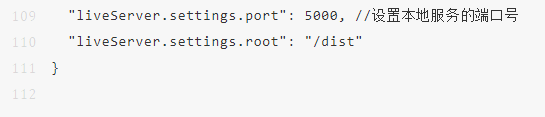
打开settings.jons,贴上如下配置,注意自己原有的vscode主题和字体等不要替换掉





接下来就可以愉快的使用自动保存eslint格式了。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/web/qdkf/3988.html
原文地址:https://tangjiusheng.cn/web/qdkf/3988.html
大家都在看
- vscode格式化代码风格设置(手把手教你设置好自动格式化代码)
- webstorm和vscode哪个好用(分享前端开发最好用的软件)
- vscode主题字体怎么设置(分享我的vscode设置)
- vscode常用前端插件推荐(好用的15款vscode插件下载)
- vscode下载太慢怎么办(vscode安装包下载速度太慢解决办法)
- vscode自动换行在哪(教你自动换行设置详细步骤)
- vscode python环境搭建(手把手教你详细步骤)
- vscode打开vue前端项目(vscode开发vue装什么插件)
- vscode跳转到函数定义快捷键(前端跳转到函数实现方法)
- vscode保存自动格式化怎么设置(按照eslint规范格式化代码)

