h5播放器Video.js使用介绍(Video.js支持哪些视频格式)
Video.js是一个基于HTML5的视频播放器,video.js支持所有现代Web浏览器原生支持的视频格式,包括以下常见格式:
1. MP4(H.264编码)
2. WebM (VP8 / VP9 编码)
3. Ogg (Theora / Vorbis编码)
另外,为了兼容更多的浏览器和设备,Video.js还可以通过引入额外的插件来支持其他视频格式,比如:FLV、RMVB等。
它支持HTML5和Flash视频,还可以通过插件支持全球最受欢迎的视频网站。它支持桌面和移动设备上的视频播放。该项目于2010年中期启动,现在该播放器已用于超过400,000个网站,可见其受欢迎程度,所以它可能真的是你一直在寻找的Web端的视频播放器!在Github上也有了超过20k+的star数!

Github地址
https://github.com/videojs/video.js
快速开始
你可以有很多种方法来使用,不管是使用cdn还是下载下来静态资源文件,亦或者是使用npm安装都可以获取它:
<link href="./video-js.min.css" rel="stylesheet"> <script src="./video.min.js"></script>
npm install video.js
接下来,使用Video.js就像创建<video>元素一样简单,但具有额外的数据设置属性。也就是一个配置对象,以下代码是一个最简单的示例:
<video id="my-player" class="video-js" controls preload="auto" poster="封面url,设置就可以显示封面" data-setup='{}'>
<source src="视频URL" type="video/mp4">
</source>
</video>
当页面加载时,Video.js将找到此元素并自动在其位置设置播放器。如果你不想使用自动设置,可以不使用data-setup属性并使用videojs函数手动初始化<video>元素:
var player = videojs('my-player');相关回调函数
var options = {};
var player = videojs('my-player', options, function onPlayerReady() {
videojs.log('Your player is ready!');
this.play();
this.on('ended', function() {
videojs.log('Awww...over so soon?!');
});
});详细的文档
Video.js的文档相当的详细,本文篇幅不宜过长,如果你已经对它感兴趣,那么你就可以对照文档准备学习下了,由于其功能很强悍,那么相对应的文档也就非常的详细,分为详细的API文档和学习指南,通过阅读文档来实现你想要的功能(下面是一个简单的截图,使用了浏览器自带的翻译功能,很容易也能看懂):


demo预览
官网也提供了一些比较高级的用法的demo,下面是一个带播放列表的示例(此示例不足以体现他的强大):

可切换视频

画中画

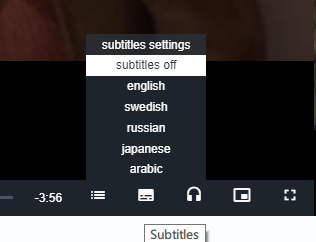
丰富的菜单按钮工具(包括音频、多语言等设置),支持中文语言包


除了以上demo所展示的,还包括自定义皮肤、React中使用、插件等功能,可以说是非常的丰富了,要比自带的Video标签功能丰富了无数倍,有视频网站开发的朋友可以尝试使用它,我相信它一定对你有所帮助!
总结
插件千千万,好用的却不多,特别是相对复杂的,要么收费,要么功能不够强大,但是有很多开发者贡献了开源的项目供开发者使用才造就了如今技术的蓬勃发展,Video.js只是其中一个,本文只是提出来这样一个必须赞一个的插件,其详细的内容远不止于此,感兴趣的话可以阅读相关文档学习。
原文地址:https://tangjiusheng.cn/web/qdkf/4828.html

