前端缓存的几种方式(前端缓存技术详解)
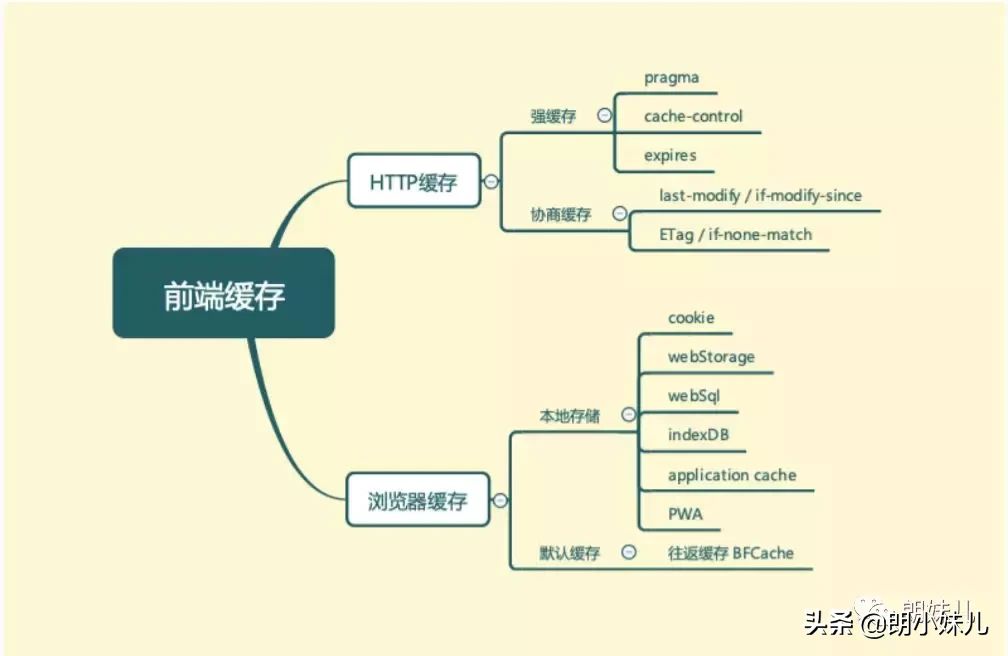
前端缓存的几种方式,前端缓存主要分为 HTTP 缓存以及浏览器缓存。其中:
(1)HTTP 缓存是在 HTTP 请求传输时用到的缓存,主要在服务器代码上设置
(2)浏览器缓存只要由前端开发在前端 js 上进行设置

HTTP 缓存
第一次请求资源时服务器返回资源并在 response header 头中回传资源的缓存参数。
第二次请求时浏览器判断这些请求参数,击中强缓存就直接 200 否则就把请求参数加入request header 头重传给服务器,击中则返回 304 否则返回新资源。
浏览器缓存
本地存储小容量

cookie
主要用于存储用户信息,它的内容可以主动在请求时传递给服务器。
它是浏览器提供的一种将 document 对象的 cookie 属性提供给 js 的机制,可以由 js 对其进行控制。
cookie 存于用户硬盘的一个文件,通常对应于一个域名,当浏览器再次访问这个域名便让这个 cookie 可被使用。
因此 cookie 可以跨域,一个域名下多个网页,但不能跨多个域名使用。
cookie 的结构简单来说是以键值对的形式保存,即 key = value 的格式,每个 cookie 间使用“;”隔开。
它最大的一个优点便是将信息存储于用户硬盘,因此可以作为全局变量,这是它常用的几种场合:
1. 保存用户登录状态
2. 跟踪用户行为
3. 定制页面
4. 创建购物车,例如淘宝网就使用cookie 记录了用户曾经浏览过的商品,方便随时进行比较,而cookie 的缺点主要集中于安全性和隐私保护。
主要包括以下几种:
1. cookie 可能被禁用。当用户非常注重个人隐私保护时,他很有可能禁用浏览器的 cookie 功能。
2. cookie 是与浏览器相关的。这意味着即使访问的是同一个页面,不同浏览器之间所保存的 cookie 也是不能互相访问的。
3. cookie 可能被删除。因为每个 cookie 都是硬盘上的一个文件,因此很有可能被用户删除。
4. cookie 安全性不够高。所有的 cookie 都是以纯文本的形式记录于文件中,因此如果要保存用户名密码等信息时,最好事先经过加密处理
5. 容量过小,只允许容纳 4 KB。
正因为 cookie 有的种种缺点,在 HTML5 中,新增了两种 web 存储:
localStorage 和 sessionStorage~
localStorage
在 HTML5 中,新增了 localStorage 主要作为本地存储,以 5 MB 的内存大小,解决了cookie 存储空间 4 KB的问题。
且保存的数据将一直被保存于浏览器中,直到用户清除浏览器缓存数据为止。
localStorage 的优势与劣势:
1. 相比cookie 节省带宽、容量更大
2. 目前所有浏览器中都会把 localStorage 的值限定为 string 格式
3. 在浏览器隐私模式下不可读取
4. 无法被网络爬虫捕捉
sesstionStorage
sessionStorage 的其他属性与 localStorage 相同,不过它的生命周期与标签页相同,当标签页被关闭时,sessionStorage 也会被清除。
查看localStorage长度

操作 localStorage
1. 添加 localStorage.setItem(key, value)
2. 获取 localStorage.getItem(key)
3. 删除单条数据 localStorage.removeItem()
4. 清空 localStorage.clear()
对于存储多条数据的 localStorage,由于值只支持 string 格式,所以还需使用JSON.stringify(obj)转为 string 后存储,JSON.parse(localStorageValue) 转为 obj 格式操作。
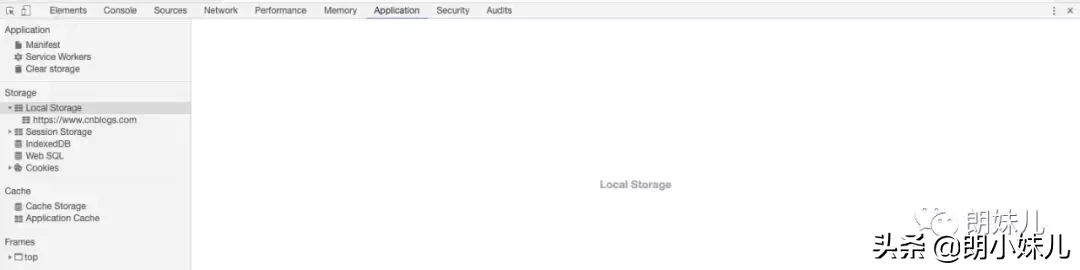
设置完后,就可以打开浏览器调试器,在 "Application" 中的 "Storage" 里查看了。

本地存储大容量量
webSql 和 indexDB 主要用于前端有大容量量存储需求的页面上,比如在线编辑浏览器或网页邮箱。

应用缓存与 PWA
应用缓存(offline web application)它的缓存内容被存在浏览器的 Application Cache 里。已被 W3C 废弃。
PWA 即渐进式网络应用,主要目标是实现web网站的APP式功能和展示。
PWA用 manifes 构建了自己的APP骨架另用 service worker 来控制缓存的使用。

往返缓存
往返缓存又称为 BFCache 是浏览器在前进、后退按钮上为了提升历史页面的渲染速度的一种策略。
它会缓存所有的 DOM 结构,但一些页面开始时进行的上报或请求可能会被影响,这个问题目前主要会出现在微信html5 开发中。
原文地址:https://tangjiusheng.cn/web/qdkf/583.html

