前端css镜像效果(分享3种镜像效果)
在前端CSS中实现镜像效果通常是指创建元素的水平或垂直翻转效果,以模仿物体在镜子里反射的样子。以下是如何使用CSS来实现水平镜像效果的示例:

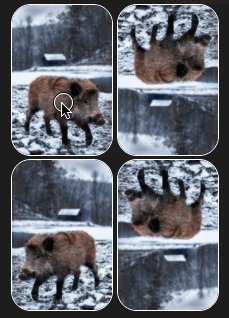
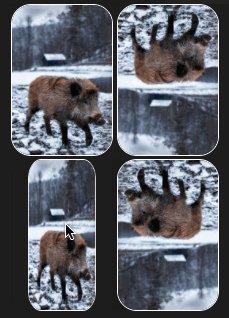
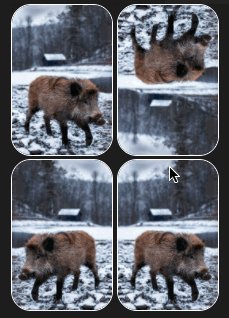
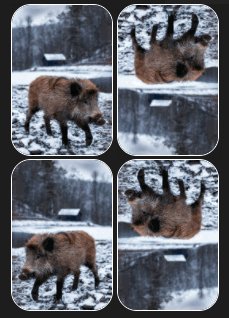
1、水平镜像效果(horizontal flip):
.mirror-horizontal {
transform: scaleX(-1);
}<div > <!-- 这里的内容会水平翻转 --> </div>
2、垂直镜像效果(vertical flip):
.mirror-vertical {
transform: scaleY(-1);
}<div > <!-- 这里的内容会垂直翻转 --> </div>
3、同时水平和垂直镜像:
.mirror-both {
transform: scaleX(-1) scaleY(-1);
}<div > <!-- 这里的内容会水平和垂直都翻转,形成全方位镜像 --> </div>
如果要实现背景图片的镜像效果,可以使用CSS3的`background-position`属性配合负值来模拟,但这并不是真正意义上的翻转,因为它并不会改变图片的实际方向,而是通过调整背景图片的位置来达到视觉上的镜像效果。另一种方法是使用伪元素和transform属性来复制并翻转背景图片,但请注意这种方法会增加额外的DOM元素和计算开销。
另外,早期的WebKit私有属性`-webkit-box-reflect`可以实现背景或内容的倒影效果,但它并未成为W3C标准,所以并不推荐在跨浏览器兼容性要求较高的场合使用。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/css3/14613.html
原文地址:https://tangjiusheng.cn/css3/14613.html

