clip-path的裁剪范围怎么计算(clip-path的属性语法讲解)
今天我们介绍一个前端css3中以clip-path为核心的剪切手法的方案。
一、clip-path的裁剪范围怎么计算
在CSS的clip-path属性中,裁剪范围的计算主要依赖于所使用的函数。比如,如果你使用了inset()函数,那么四个参数(依次为上,右,下,左)就定义了一个矩形的边界,矩形以外的部分将被裁剪。这四个参数的值的单位通常是像素(px),也可以是百分比(%),但是不推荐使用像素单位,因为这样可能会造成页面的重绘。
实例代码:
clip-path: inset(10px 20px 30px 40px);
这个例子中,裁剪范围由四个方向的值确定,分别是上(10px),右(20px),下(30px),左(40px)。这会剪切出一个矩形区域,矩形区域以外的部分将被隐藏。
注意:clip-path属性在一些较老的浏览器中可能不被支持,使用时需要注意兼容性问题。
二、clip-path的属性语法讲解
首先,说一下clip-path的用法,顾名思义clip-path就是按路径裁剪,就是按照指定的几个坐标点,围成一个区域,区域以外的部分不显示,从而构成各种形状。
我们以一个图片为例
<img src="demo.png" >
在没有样式的时候,就是一个普通的图片方块,当然你也可以改成div方块,这都无所谓的。

现在我们加上样式
.SanJiao{ -webkit-clip-path: polygon(50% 0%, 0 100%, 100% 100%); }一个三角形出来了!

样式代码详细说明:
-webkit-clip-path这里加-webkit- 是为了兼容老版本的chrome和safari;
polygon 这个表示剪切路径是”多边形“,那么后边就是多边形各顶点的坐标;
50% 0%, 0 100%, 100% 100%这些就是顶点坐标了:
以逗号分隔的是3个顶点,
每个顶点的x,y坐标以空格分隔,以左上角为起点
坐标可以用px像素,也可以用%百分比
这里我们的顶点用的是百分比,好处是无论方块的大小是多少都能按比例适应。另外也可以将百分比与像素混合运算使用,例如写成 calc(50% + 40px),这样就带来了更大的灵活性
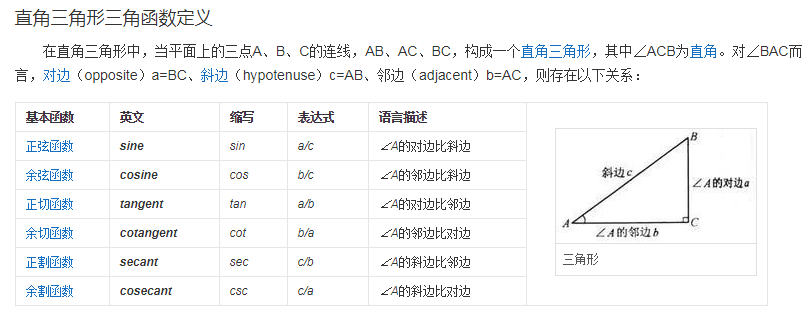
而各个坐标点的计算,这个涉及初中的三角函数知识,这里就不再做解释了,如果你不幸忘记了,可以百度复习一下

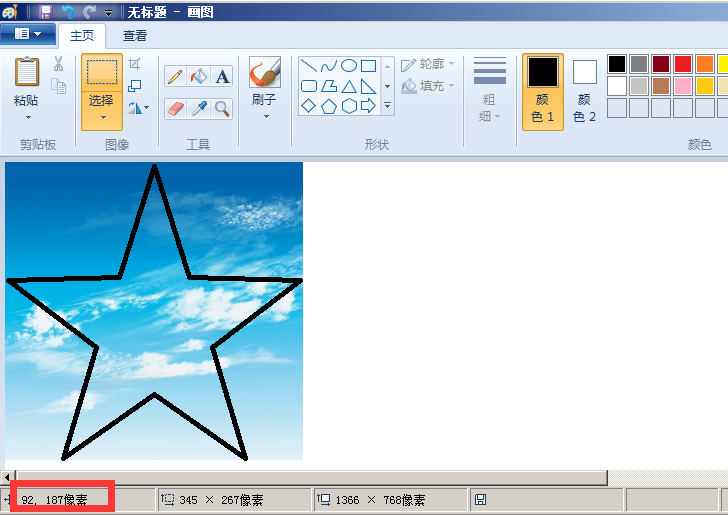
对于复杂图形,你可能需要拿出中考的劲头来攻克难题,当然,你也可以直接将图贴到画笔里,通过查看坐标数值来简化计算过程,反正都是用的近似值,差一点问题不大,就像这样:

裁切的路径,除了polygon以外,还有circle圆形,inset矩形,ellipse椭圆等,我们在后面例子中会有示范。
好了,原理就是这么简单,下面,我们就试试做出各种不同的形状来,在每个图形的后面都有对应的代码,主要留意一下顶点坐标的变化,至于css的名称则不必纠结,仅供参考。

.LingXing{-webkit-clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);}
.TiXing{-webkit-clip-path: polygon(20% 0%,80% 0%, 100% 100%, 0% 100%);}
.ShaLou{-webkit-clip-path: polygon(0% 0%,100% 0%, 0 100%, 100% 100%);}注意,这里做了一个交叉

.PingXing{-webkit-clip-path: polygon(30% 0%,100% 0%, 70% 100%, 0% 100%);}
.WuBian{-webkit-clip-path: polygon(50% 0%, 100% 36%, 80% 100%, 20% 100%, 0% 36%);}
.WuJiao{-webkit-clip-path: polygon( 50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);}
.LiuBian{-webkit-clip-path: polygon(50% 0%, 100% 24%, 100% 76%, 50% 100%, 0% 76%, 0% 24%);}
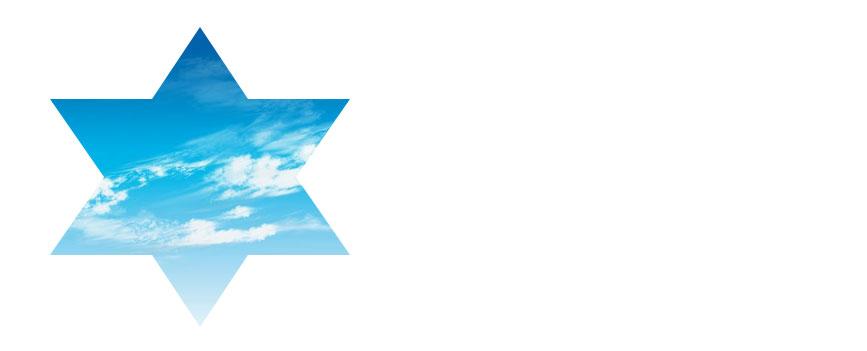
.LiuJiao{-webkit-clip-path: polygon( 50% 0%, 66% 24%,100% 24%, 82% 50%,100% 76%,66% 76%, 50% 100%, 34% 76%,0% 76%,18% 50%, 0% 24%,34% 24%);}
.BaBian{-webkit-clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);}
.JianTou1{-webkit-clip-path: polygon(0% 20%,66% 20%,100% 50%,66% 80%,0 80%);}
.JianTou2{-webkit-clip-path: polygon(0% 33%,66% 33%,66% 0%,100% 50%,66% 100%,66% 66%,0 66%);}
.QiPao{-webkit-clip-path: polygon(10% 0%,100% 0%,100% 60%,10% 60%,10% 20%,0 15%,10% 10%);}前面用的都是多边形剪切,现在我们再看看圆形切割

.Yuan{-webkit-clip-path:circle(50% at 50% 50%);}这里用的不是polygon多边形路径,而是circle圆形路径。
后面的坐标,写法是 (半径 at 圆心x 圆心y)

.BanYuan1{-webkit-clip-path:circle(50% at 50% 100%);}
.BanYuan2{-webkit-clip-path:circle(50% at 50% 0%);}
.TuoYuan{-webkit-clip-path:ellipse(50% 25% at 50% 50%);}椭圆是用ellipse,类似于圆形的语法,只是半径要在x方向(50%)和y方向(25%)按需要设置,形成各种椭圆。

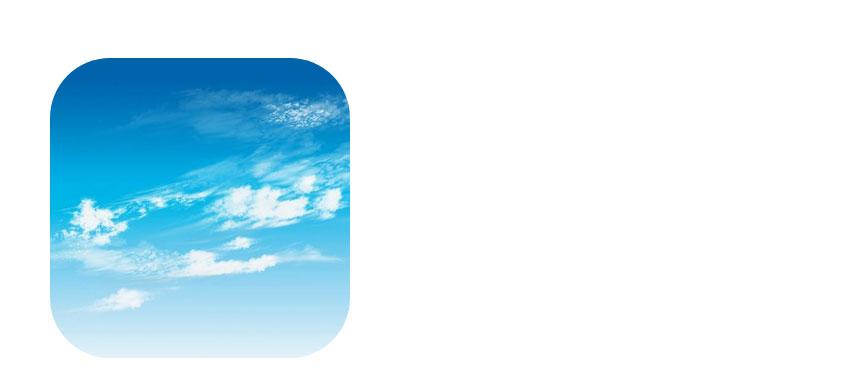
.YuanJiao{-webkit-clip-path:inset(0 round 20%);}注意,这里用的是 inset 矩形剪裁,参数0表示4个角裁切都是0,也就是不裁切,后面的round是对矩形的4个角做圆形处理,20%是弧度半径。

.ShuYe{-webkit-clip-path:inset(0 round 0 100% 0 100%);}左下,右上2个角用了100%的弧度,就成这个样子了!

.ShuiDi{-webkit-clip-path:inset(0 round 0 100% 100% 100%);}3个角用100%弧度

三、总结:
使用clip-path为核心技术的裁剪,它的优缺点是什么呢?
优点:直截了当,任何封闭的形状都可以做,几乎不需要什么构建技巧。
缺点:坐标的定位需要用到初中学的三角函数进行计算,当路径中坐标太多的话会比较繁琐,有一定难度,且不容易修改和解读;另外,这是css3的语法,pc端浏览器兼容性不太好,不过移动端浏览器基本都支持。
原文地址:https://tangjiusheng.cn/css3/10121.html

