radial-gradient的参数有哪些(详解css3中的radial-gradient属性用法)
我们将着重介绍css的径向渐变,详解css3中的radial-gradient属性用法,注意它和线性渐变的区别。
径向渐变 —— radial-gradient
径向渐变与线性渐变的不同之处在于它从一个点开始向外散发。CSS渐变通常用于模拟光源,我们知道它并不总是直的。这使得径向渐变中颜色之间的过渡看起来更加自然。
为了创建一个径向渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。
同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法:

radial-gradient的参数有哪些?radial-gradient的参数说明:
<position>:用来定义径向渐变的圆心位置,类似background-position,默认为center。可用关键字top、left、bottom、right、center、<length>、<percentage>或者同时使用2个关键字表示那个角如:top left(左上角)。
<angle>是角度,单位为deg。
<shape>:定义径向渐变的形状,有两个可选值“circle”(圆形)和“ellipse”(椭圆)。
<size>:用来确定径向渐变的半径长度大小,默认值为“farthest-corner”,其他值:
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边;
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角;
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边;
farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角;
<stop > = <color> [ <length> | <percentage>]:
<color>:指渐变得起止颜色。
<length>:用长度值指定起止色位置,不允许负值。
<percentage>:用百分比指定起止色位置。
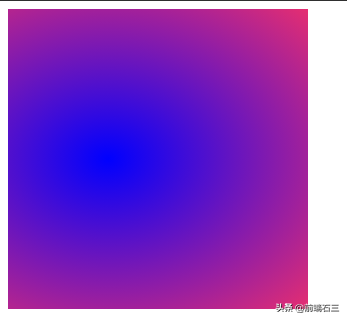
最基本的径向渐变
我们没有声明任何属性,只设置了2种颜色,如下示例:
.gradient { background-image: radial-gradient(
#fff000,
#e52e71
);
}
如上图,颜色从中心点向外扩散,这就是最简单的径向渐变。
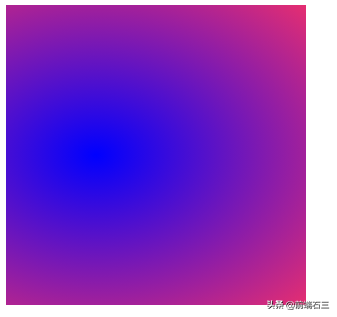
改变形状
径向渐变默认是ellipse(椭圆)的,我们还可以使渐变的形状改变成circle(圆形),如下示例:
background-image: radial-gradient( circle, #fff000, #e52e71 );

圆形的渐变
为了更好地观察圆形和椭圆的区别,看如下动画,从椭圆变成圆形:

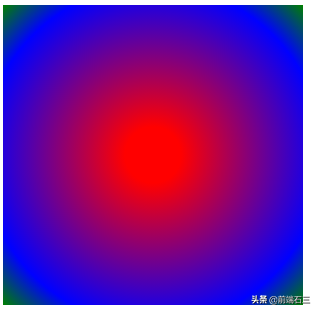
改变圆心位置
用来定义径向渐变的圆心位置,类似background-position,默认为center,除此还可以使用top、left、bottom、right、center、<length>、<percentage>等值。以及提供两个命名值(例如 top center)的组合表示圆心的位置。
如下示例:
/*圆心在左边中心*/background-image: radial-gradient( circle at top right, #0000ff, #e52e71);

圆心在左边
/*圆心在右上角*/background-image: radial-gradient( circle at top right, #0000ff, #e52e71);

圆心在右上角
/*圆心在距离左边100px位置*/.gradient{ height:300px; width:300px; background-image: radial-gradient(
at 100px,
#0000ff,
#e52e71
);
}
距左边100px位置
/*圆心在距离左边30%位置*/.gradient{ height:300px; width:300px; background-image: radial-gradient(
at 30%,
#0000ff,
#e52e71
);
}
左边30%位置
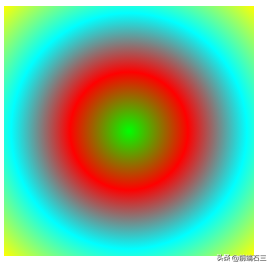
使用多个颜色
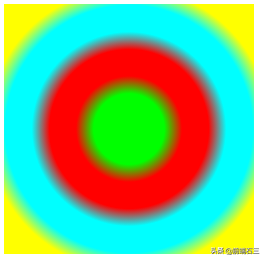
径向渐变也可以设置多个颜色的渐变,每种颜色以逗号隔开,如下示例:
background: radial-gradient(lime, red ,cyan, yellow );

改变颜色的结束位置
和线性渐变一样,径向渐变的颜色也可以改变其结束位置,如下示例:
background-image: radial-gradient( red 28px, blue 80%, green );

创建实线
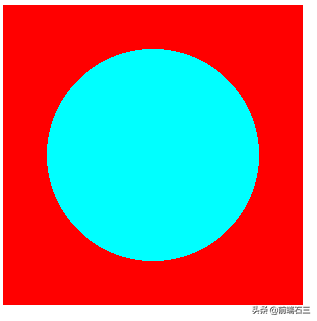
使其相邻颜色的结束位置一样,如下示例:
background: radial-gradient(cyan 50%, red 50% );

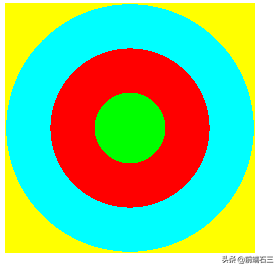
色带和条纹
创建一个径向的色带,如下示例:
.multiposition-stops { background: radial-gradient(
lime 20%, red 30%, red 45%, cyan 55%, cyan 70%, yellow 80% );
}
或.multiposition-stops { background: radial-gradient(
lime 20%, red 30% 45%, cyan 55% 70%, yellow 80% );
}
我们将上面的每种颜色的结束位置改成等于后面颜色的开始位置,就会形成径向的条纹效果,如下示例:
background: radial-gradient( lime 20%, red 20% 45%, cyan 35% 70%, yellow 70% );

改变渐变的半径长度
用来确定径向渐变的结束形状大小,默认值为“farthest-corner”,其他值:
closest-side:指径向渐变的半径长度为从圆心到离圆心最近的边;
closest-corner:指径向渐变的半径长度为从圆心到离圆心最近的角;
farthest-side:指径向渐变的半径长度为从圆心到离圆心最远的边;
farthest-corner:指径向渐变的半径长度为从圆心到离圆心最远的角;
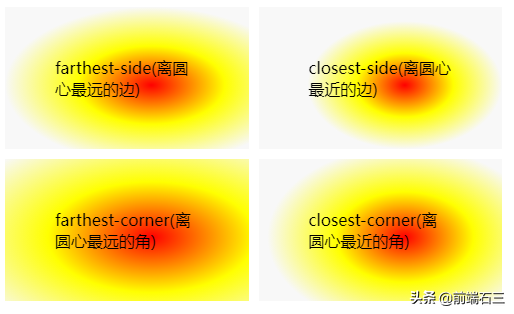
如下示例:
html:
<div class="grid"> <div class="item gradient4">farthest-side(离圆心最远的边)</div> <div class="item gradient2">closest-side(离圆心最近的边)</div> <div class="item gradient1">farthest-corner(离圆心最远的角)</div> <div class="item gradient3">closest-corner(离圆心最近的角)</div></div>
css:
/*指定径向渐变的半径长度为从圆心到离圆心最远的角*/.gradient1 { background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, #f8f8f8);
}/*指定径向渐变的半径长度为从圆心到离圆心最近的边*/.gradient2 { background-image: radial-gradient(closest-side at 60% 55%, red, yellow, #f8f8f8);
}/*指定径向渐变的半径长度为从圆心到离圆心最近的角*/.gradient3 { background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, #f8f8f8);
}/*指定径向渐变的半径长度为从圆心到离圆心最远的边*/.gradient4 { background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, #f8f8f8);
}效果如下:

如上所示,就是渐变半径长度不同类型,注意这里如果圆心的位置在正中间,farthest-corner 和 closest-corner 一样,同理 farthest-side 与 closest-side也一样。
原文地址:https://tangjiusheng.cn/css3/567.html

