justify-content属性详解(附实例代码)
justify-content基础
justify-content 属性用来设置项目在主轴方向上的对齐方式。
语法格式如下:
.container {
justify-content: flex-start(默认值) | flex-end | center | space-between | space-around;
}其中:
1. flex-start 沿着主轴方向 起点 对齐(默认值)。 2. flex-end 沿着主轴方向 结尾 对齐。 3. center 沿着主轴方向 居中 对齐。 4. space-between 沿着主轴方向 间隔 对齐,头尾没有间距。 5. space-around 沿着主轴方向 间隔 对齐,头尾有间距。
下面我们通过例子来说明一下,看图后就不难理解了。
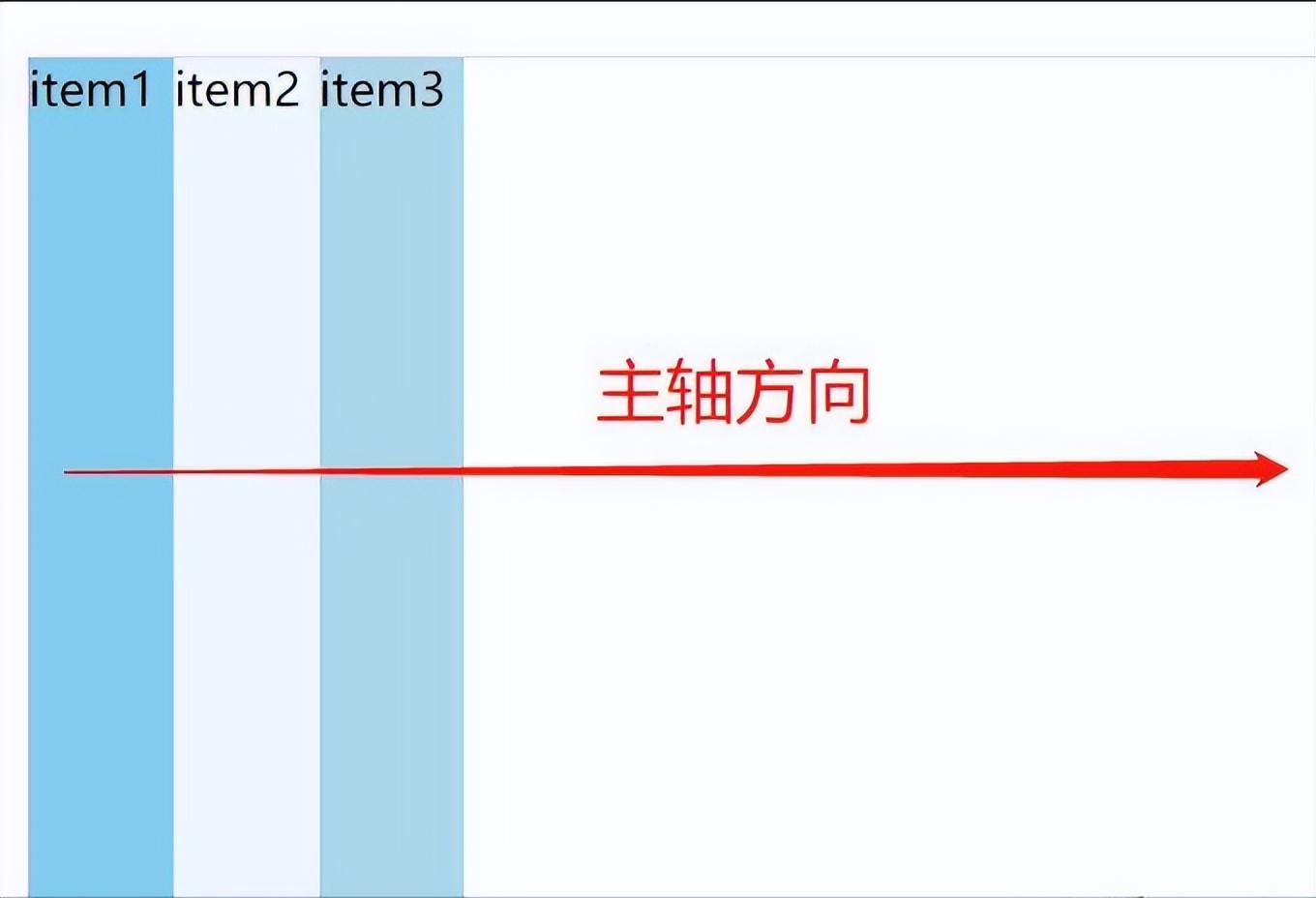
示例1:有一个div(容器,450px),容器内包含3个div(项目,flex-basis 为50px),设置 justify-content 为 flex-start:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置项目主轴方向上的对齐方式 */
justify-content: flex-start;
}
.item {
/* 设置项目占用空间为50px */
flex-basis: 50px;
}运行效果:

不设置 justify-content 也一样,因为 justify-content 默认就是 flex-start。
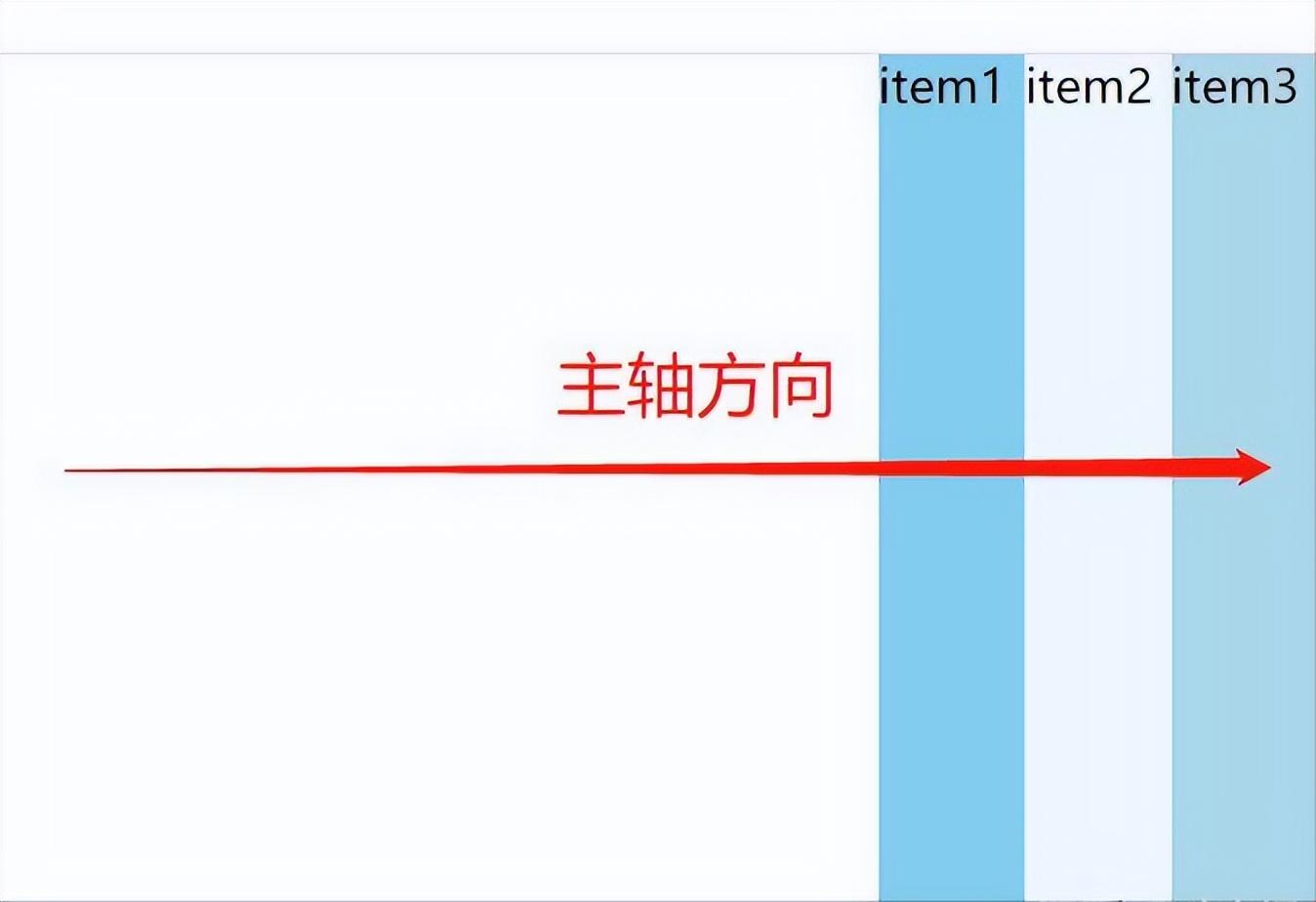
示例2:接上例,设置 justify-content 为 flex-end:
.container {
/* 设置项目主轴方向上的对齐方式 */
justify-content: flex-end;
}运行效果:

项目这边是排到右边去了,不过项目的排序还是按照:项目1、项目2、项目3这样。
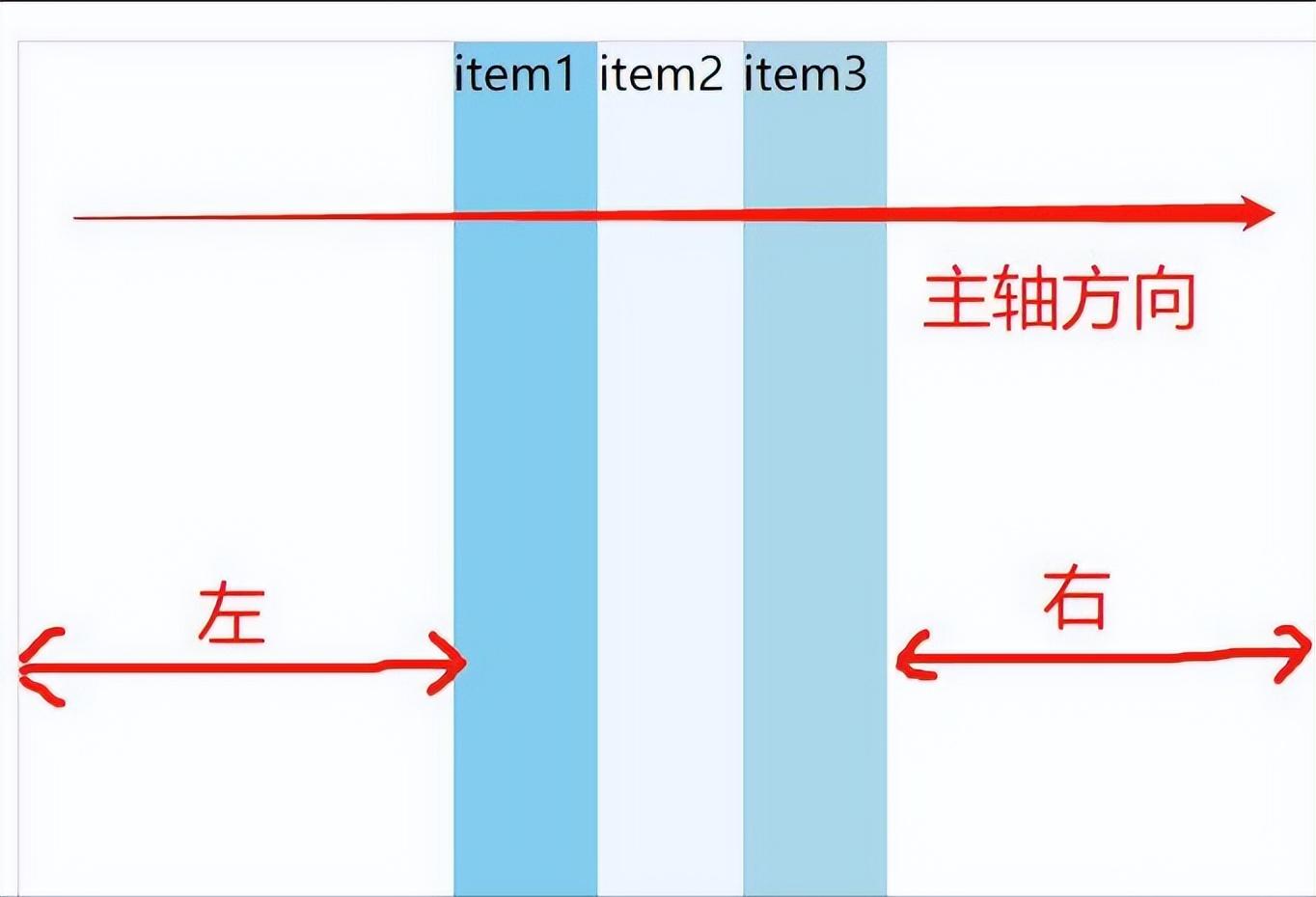
示例3:接上例,设置 justify-content 为 center:
.container {
/* 设置项目主轴方向上的对齐方式 */
justify-content: center;
}运行效果:

左右的间距是一样的,这个就是居中了。
示例4:接上例,设置 justify-content 为 space-between:
.container {
/* 设置项目主轴方向上的对齐方式 */
justify-content: space-between;
}运行效果:

项目之间的间距是一样的,就是这个含义。
示例5,接上例,设置 justify-content 为 space-around:
.container {
/* 设置项目主轴方向上的对齐方式 */
justify-content: space-around;
}运行效果:

就是每个项目加上前后空间的范围是一致的,这个就是 space-around 的含义了。
思考:
假如上面的例子,我们都设置项目的 flex-basis 为50%,那么能看得出区别吗?
解答:
因为 flex-basis 设置为 50%,那么3个项目就是150%,超过容器宽度了。
这样就没有剩余空间了,所以理论上来讲 justity-content 设置成什么值都是一样的。
实际运行效果如下:

justify-content应用
实例1,我们在网站上常常会看到这样的布局方式:

以前用 float 来做,难点在于右边的项目要最靠右,这样需要计算两个项目之间的间距,通过 margin 进行设置。
如果碰到外围容器大小不固定,就很难计算,通过 flex布局就很方便了。
这边模拟实现一下项目的布局,中间的图片、文字等内容就不具体编写了。
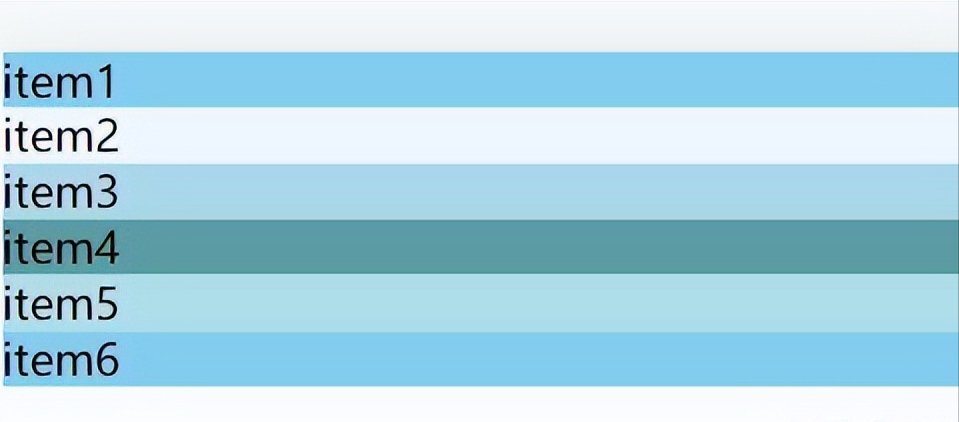
1)有一个div(容器,宽度98%,左右居中对齐),容器内包含6个div(项目,各自有背景色),代码如下:
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 98%;
margin: 0 auto;
}
.item1 {
background-color: skyblue;
}
.item2 {
background-color: aliceblue;
}
.item3 {
background-color: lightblue;
}
.item4 {
background-color: cadetblue;
}
.item5 {
background-color: powderblue;
}
.item6 {
background-color: skyblue
}
</style>
<div class="container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item4">item4</div>
<div class="item item5">item5</div>
<div class="item item6">item6</div>
</div>运行效果:

div是块元素,所以会占满一行。然后使用 flex弹性布局 来处理。
2)设置容器为 flex 布局,项目自动换行,项目的宽度为 49%:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置项目自动换行 */
flex-wrap: wrap;
}
.item {
/* 设置项目占用主轴空间 */
flex-basis: 49%;
}代码不难理解,因为每行是两个,每个宽最多为50%,考虑到还有间距,所以设置项目宽为 49%。
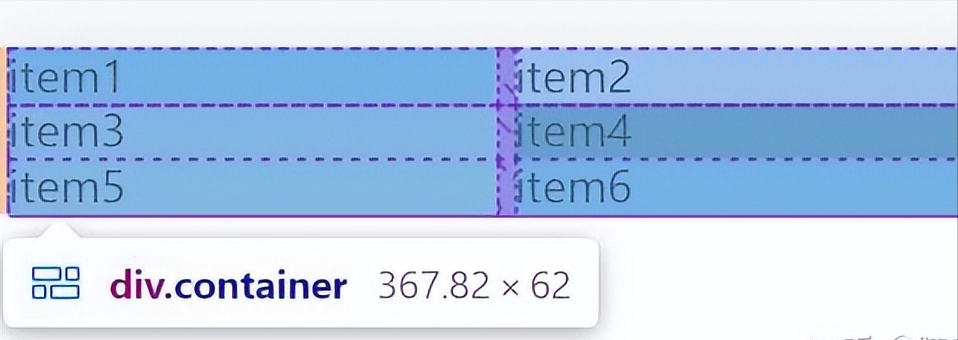
运行效果如下:

做到这边,可以设置 justify-content 为 space-between 来处理。
3)设置 justify-content 为 space-between:
.container {
/* 设置项目 间隔 对齐 */
justify-content: space-between;
}运行效果:

这样在布局上就很完美了,不同手机尺寸看起来效果都差不多:

总结
justify-content 属性用来设置项目在主轴方向上的对齐方式。
通过 justify-content 属性可以很好地现项目多列排列对齐的问题。
原文地址:https://tangjiusheng.cn/css3/6897.html

