css3阴影:box-shadow实现四周阴影效果
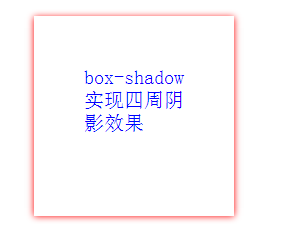
CSS3的box-shadow属性使让我们轻松实现图层阴影效果,我们可以使用css3的属性box-shadow实现四周阴影效果,浏览器支持情况:IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性,box-shadow实现四周阴影效果如下图所示:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow实现四周阴影效果</title>
<style type="text/css">
.box-shadow{width:100px;height:100px;color:blue;margin:300px;padding:50px;box-shadow:0px 0.5px 10px red;}
</style>
</head>
<body>
<div>box-shadow实现四周阴影效果</div>
</body>
</html> 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/css3/77.html
原文地址:https://tangjiusheng.cn/css3/77.html

