子div撑大父div的方法(详解子div怎么自动撑开父div)
一个Div包含了多个子Div,并且子Div使用了浮动后,父Div确不能被撑开。如果想要子div撑大父div元素可以采用以下4种方法,下面开始详解子div怎么自动撑开父div:
方法一:
设置overflow为hidden或者auto 这种做法就是将父容器的overflow设为hidden或auot就可以在标准兼容浏览器中闭合浮动元素. 不过使用overflow的时候,可能会对页面表现带来影响,而且这种影响是不确定的,你最好是能在多个浏览器上测试你的页面
父元素设置overflow以及zoom,样式如下:
< style >
#div1{border:1px solid red;overflow:hidden;zoom: 1 ;}
#div2,#div3{ float :right;border:1px solid blue;}
</ style >CSS 定位属性(Positioning)

overflow 属性规定当内容溢出元素框时发生的事情

方法二:
(这种做法就是让父容器也浮动,这利用到了浮动元素的一个特性——浮动元素会闭合浮动元素。这种方式在 IE/Win 和标准兼容浏览器中都有较好的效果,但缺点也很明显——父容器未必想浮动就浮动的了,毕竟浮动是一种比较特殊的行为,有时布局不允许其浮动也很正常。)
父元素也是设置浮动效果,样式如下:
< style >
#div1{border:1px solid red; float :left;}
#div2,#div3{ float :right;border:1px solid blue;}
</ style >此方法有个缺陷是,父元素的宽度需要设置。
方法三:
这种方法就是向父容器的末尾再插入一个额外的标签,并令其清除浮动(clear)以撑大父容器。这种方法浏览器兼容性好,没有什么问题,缺点就是需要额外的(而且通常是无语义的)标签。
<div style="clear:both;"></div> 或者使用 <br style="clear:both;" />
在添加一个子元素,并设置clear样式:
< div id = " div1 " > < div id = " div2 " > two </ div > < div id = " div3 " > one </ div > < div style = " clear:both " ></ div > </ div >
此方法添加了一个div元素,有些情况下可能这个div会影响元素的遍历。
方法四:
这种方法就是对父容器使用after伪类和内容声明在指定的现在内容末尾添加新的内容。经常的做法就是添加一个“点”,因为它比较小不太引人注意。然后我们再利用它来清除浮动(闭合浮动元素),并隐藏这个内容。 这种方法兼容性一般,但经过各种 hack 也可以应付不同浏览器了,同时又可以保证html 比较干净,所以用得还是比较多的。
但是,我总觉得,这么多加一个DIV有点不妥。一是多了一个没有意义的DIV,二是如果要显示的蓝框的DIV被移到这个DIV之后,则因为clear:both,它会被强制换一行显示。解决方法可使用CSS伪类的方法
CSS代码:(Windows IE并不支持这样做。所以要让IE也完美显示,则必须在clearfix这个CSS定义的后面加上一些专门为IE设定的HACK。)
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
/* End hide from IE-mac */使用时
<div style="width:200px;border:1px solid red;" class="clearfix"> <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div> <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div> <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div> <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div> <div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div> </div>
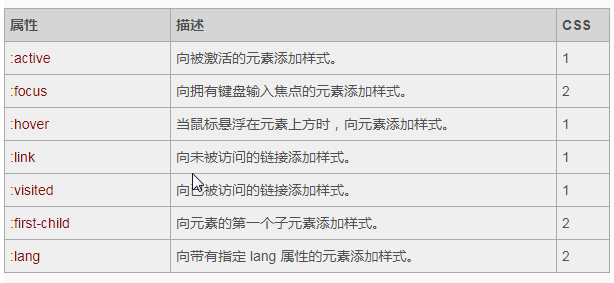
CSS 伪类(Pseudo-classes)

CSS 伪元素(Pseudo elements)

原文地址:https://tangjiusheng.cn/divcss/1867.html

