css3渐变色属性(线性渐变介绍)
css3引入了渐变的功能,css3渐变有几种?有线性渐变和径向渐变两种,本文介绍线性渐变。要注意的是,这里的渐变并不是颜色,而是一种特殊的图像。所以只会在background-image里起作用。

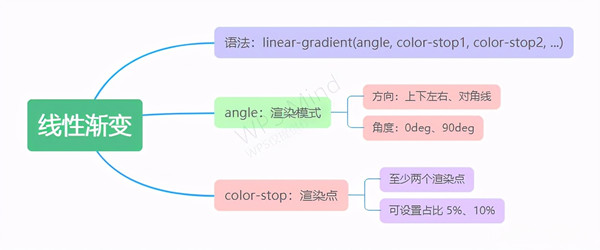
一、设置css3渐变色属性
1、语法:
background-image:linear-gradient(angle, color-stop1, color-stop2, ...)
2、参数Angle渲染模式方向:
表示渐变的方向。有两种选择:
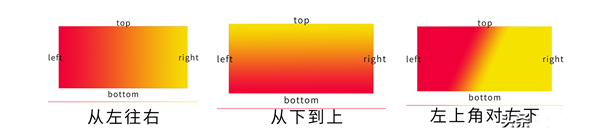
1)方向:上下左右

to+方向,表示最终的方向,to right表示往右依次渲染颜色。
例子:从左往右
background: linear-gradient(to right,red, yellow);
例子:从下到上
background: linear-gradient(to top,red, yellow);
2)对角线,左上角对右下角
background: linear-gradient(to bottom right,red, yellow);

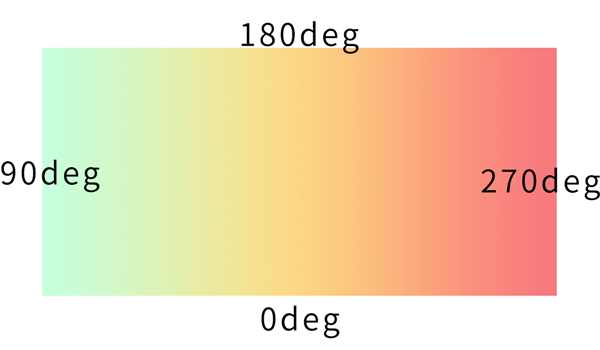
3、参数Angle渲染模式角度
单位用deg,这个角度并不是顺时针方向,而是逆时针。

角度图
background: linear-gradient(0deg,red, yellow)等同于background: linear-gradient(to top,red, yellow);
4、参数color-stop
渐变点的颜色值,必须要有两个渐变点。
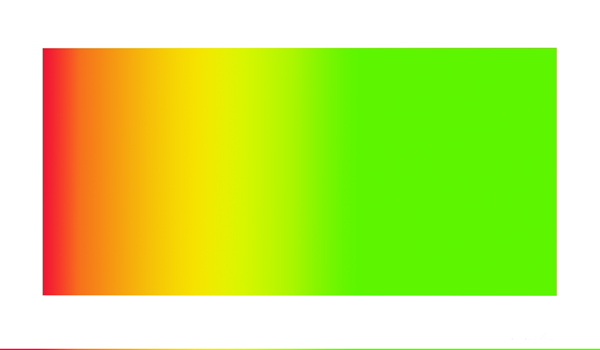
除了可以设置多个渐变点,还可以规定渐变点的起始位置,以横坐标平分100%为算。
例子,黄色渐变起始点在30%位置,绿色渐变起始点在60%
background: linear-gradient(to right,red, yellow 30%, lime 60%);

二、css3线性渐变属性案例
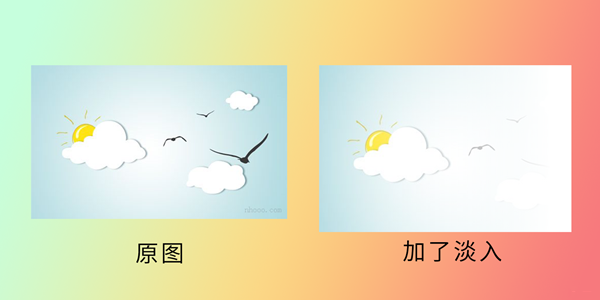
结合透明度rgba,还可以给图片加个淡入效果。
background:lineargradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)), url("images/sky.jpg");
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/css3/410.html
原文地址:https://tangjiusheng.cn/css3/410.html

