vue3的reactive和ref区别(一文搞懂ref和reactive的使用)
在vue3中对响应式数据的声明官方给出了ref()和reactive()这两种方式,今天我们来聊聊两种定义定义数据方式有什么不同?

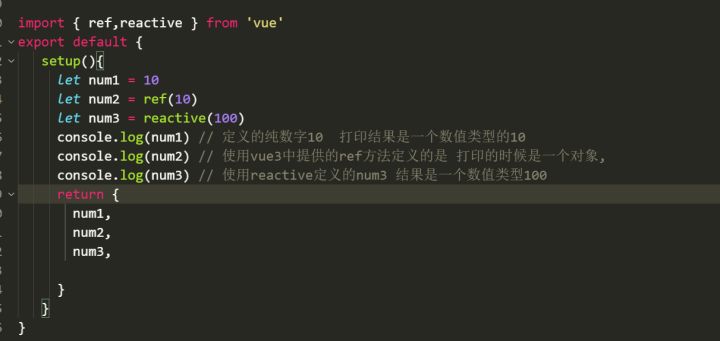
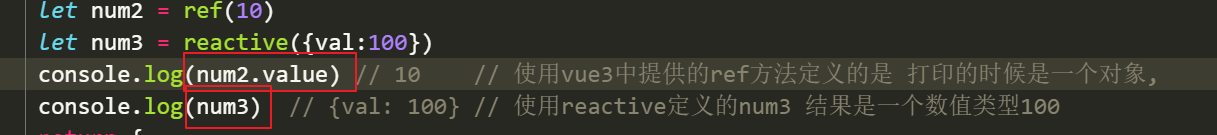
如上代码,我们使用变量声明的方式,ref的方式,reactive的方式定义的三个变量,num1,num2,num3

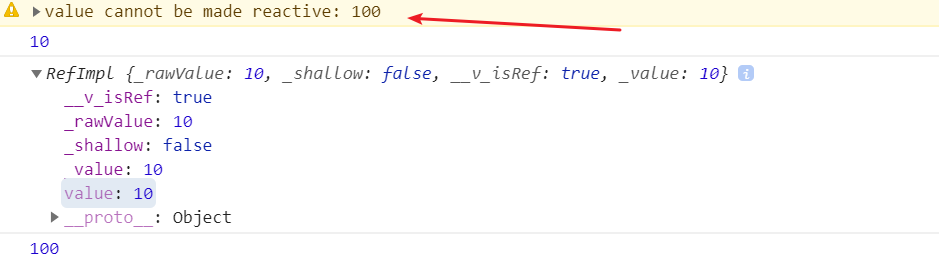
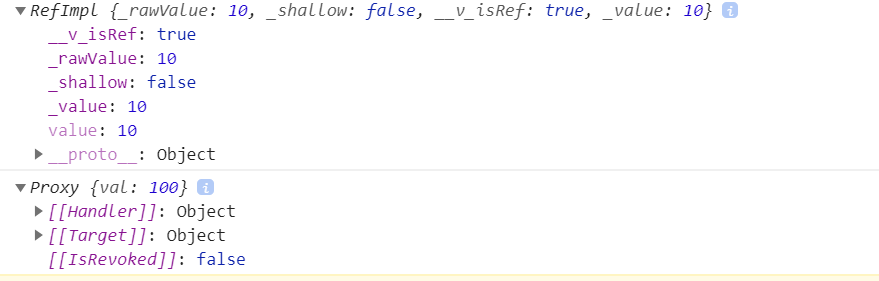
我们发现使用ref定义的数据,打印结果是一个被对象包裹的响应的数据,使用reactive的方式和纯变量声明的方式打印结果是一样的,这是什么原因呢?
我们发现在控制台输出一个警告信息, 提示100这个值不能被reactive创建,官方也推荐我们在定义数据的时候,reactive定义复杂的数据类型的数据,ref推荐定义基本数据类型,所以如果要使用reactive定义基本数据类型的话,我们需要在reactive中将数据包装一下


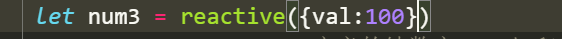
我们在使用reactive定义数据的时候用对象做一层包裹,这样控制台就不会报警告信息了,
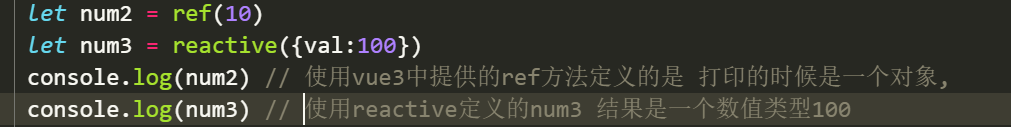
但是使用reactive定义的数据和ref定义的数据打印结果有一些差异


我们发现ref定义的数据打印结果需要.value才能获取到结果,而reactive则不需要

总结:
1、reactive 和 ref 都是用来定义响应式数据的 reactive更推荐去定义复杂的数据类型 ref 更推荐定义基本类型;
2、ref 和 reactive 本质我们可以简单的理解为ref是对reactive的二次包装, ref定义的数据访问的时候要多一个.value;
3、使用ref定义基本数据类型,ref也可以定义数组和对象。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/vue/3076.html
原文地址:https://tangjiusheng.cn/vue/3076.html

