搜索找答案
热门推荐
- VS Code设置中文界面(3步搞定中文设置)
- axios取消请求怎么实现(分享2种有效方法)
- vite和webpack哪个好(vite为什么比webpack快)
- uniapp checkbox 获取选中id,uniapp单选框代码
- react脚手架安装配置(react脚手架搭建项目介绍)
- 快速删除node_modules的方法(删除node_modules命令)
- layui和vue的区别,layui和vue哪个开发快
- vscode常用前端插件推荐(好用的15款vscode插件下载)
- elementui表单校验规则(element表单自定义校验)
- js json转string(js 数组、对象转json 以及json转 数组、对象)
- react和vue的区别及优缺点(前端react和vue选哪个)
- vscode下载太慢怎么办(vscode安装包下载速度太慢解决办法)
- web前端三大主流框架对比(你觉得哪个框架更好用)
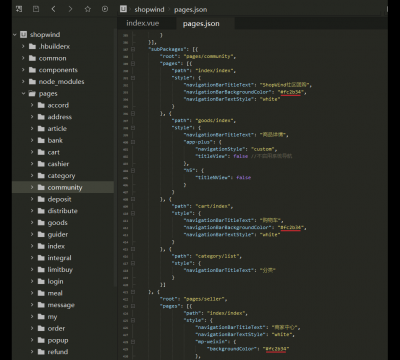
- uniapp跳转页面传参数(路由跳转以及页面传参的方法)
- web前端技术包括哪些(一分钟快速了解前端开发)
- el-select设置默认值(附:两个示例代码)
推荐阅读
- uniapp生成二维码插件(tki-qrcode二维码生成器)
- flv.js播放flv视频(前端播放flv视频)
- VS Code快捷键大全(提高开发效率的20个VS Code快捷键)
- vscode git 插件使用教程详解(附含异常处理方法)
- typescript有必要学吗(带你深入理解前端typescript)
- vite打包配置白屏问题(vite.config.js详细配置)
- 前端开发工具有哪些(常用的web前端开发工具软件)
- 前端设计模式的理解有什么用(做前端需了解这几种设计模式)
- web前端三大主流框架对比(你觉得哪个框架更好用)
- html转义字符大全(js中的转义字符大全)
- 淘宝npm源证书过期,npm如何换源?
- vscode下载太慢怎么办(vscode安装包下载速度太慢解决办法)
- 弹性布局属性有哪一些(html弹性布局详解)
- web前端三大主流框架是什么(web前端三大主流框架分析对比)
- Node 更新版本方法(Node版本更新及切换详解)
- typescript泛型的用途(typescript类型详解)
大家再看
- typescript泛型的用途(typescript类型详解)
- iframe传递参数(两个iframe之间传值方法)
- vscode跳转到函数定义快捷键(前端跳转到函数实现方法)
- 前端提高页面性能优化(前端性能优化思路方案)
- vxe-table是什么(高性能强大的表格组件简介)
- dayjs获取时间戳(dayjs的使用介绍)
- 淘宝npm源证书过期,npm如何换源?
- 前端微服务架构是什么(为什么我们要学微前端)
- nodejs和vue的关系?有什么区别?
- typescript有必要学吗(带你深入理解前端typescript)
- React ref作用是什么(React的ref属性详解)
- uniapp封装请求拦截器(封装请求拦截和响应拦截的方法)
- el-select设置默认值(附:两个示例代码)
- vscode下载太慢怎么办(vscode安装包下载速度太慢解决办法)
- elementui按需引入(Vue中用element-ui按需引入)
- 尤雨溪向React团队推荐Vite构工具(Vite被质疑级别太低)