React ref作用是什么(React的ref属性详解)

提到 React的jsx 三个属性key、ref 、 children,其中key用于生成数组循环生成多个组件时用到,本章了解ref——它在非受控组件、集合第三方库等都很实用。
一、React ref作用是什么
ref属性值是一个函数,此函数会在属性所在 dom 加载和卸载时触发, 并且把 dom 传给这个函数(卸载传入null )。
实际作用其实就是用来获取 dom 然后操作它,比如获取input的值。

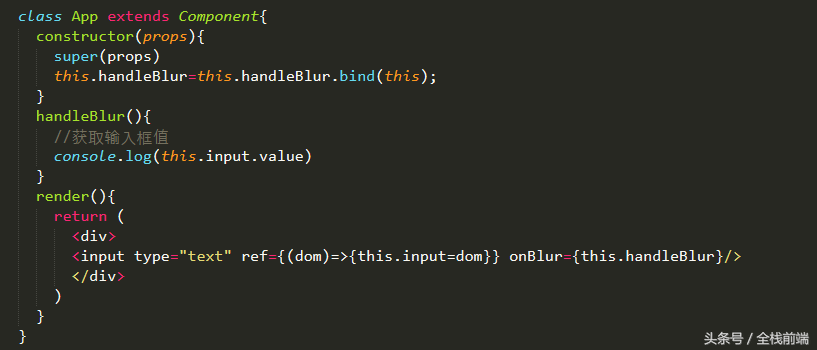
使用示例

效果
过程解析:
加载dom完成后,调用箭头函数(ref 属性值)
ref={(dom)=>{this.input=dom}}dom作为实参传入函数,存在App对象里
this.input=dom
使用时再通过this调用
handleBlur(){ console.log(this.input.value) }
通过这种方式,就不需要用 react 的 state 中获取值,这也就是非受控组件获取值的方法,还有在集成其他库时也可能需要,比如 jQ,使用$(dom)转换后即可使用 jQ 操作 dom 了。
二、注意:
不要过度使用 ref , 一般情况下应该使用 state 获取数据
函数式组件无法使用 ref (因为无实例)
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/web/qdkf/3617.html
原文地址:https://tangjiusheng.cn/web/qdkf/3617.html
大家都在看
- React ref作用是什么(React的ref属性详解)
- js中的map和foreach区别,map遍历方式用法介绍
- React生命周期钩子函数有哪些(通俗易懂地详解React生命周期)
- js foreach和map区别(forEach和map方法解析)
- procreate怎么用笔尖吸色(procreate必备的基础操作)
- react脚手架安装配置(react脚手架搭建项目介绍)
- java中DataInputStream的好处(DataInputStream的用法)
- textarea属性设置(微信小程序文本输入textarea详解)
- vue mounted的使用(created和mounted的区别)
- react和vue有什么区别(前端vue和react性能哪个好)

