css3选择器优先级顺序(CSS权重如何计算?)
一、css3选择器优先级顺序:
!Important>行内样式>ID 选择器>类选择器>标签>通配符>继承>浏览器默认属性
二、css权重
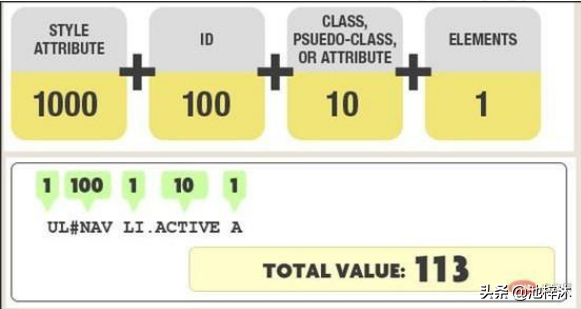
CSS 权重是由四个数值决定的,看一张图比较好解释:

图里是英文的,翻译过来分别介绍一下,4 个等级的定义如下:
第一等:内联样式,如:style="color:red;",权值为 1000.(该方法会造成 css 难以管理,所以不推荐使用)
第二等:ID 选择器,如:#header,权值为 0100
第三等:类、伪类、属性选择器如:.bar, 权值为 0010
第四等:标签、伪元素选择器,如:div ::first-line 权值为 0001
最后把这些值加起来,再就是当前元素的权重了
其他:
无条件优先的属性只需要在属性后面使用!important。它会覆盖页面内任何位置定义的元素样式。(ie6 支持上有些 bug)
通配符,子选择器,相邻选择器等。如*,>,+, 权值为 0000.
继承的样式没有权值
三、CSS 权重计算方式
计算选择符中的 ID 选择器的数量(=a)
计算选择符中类、属性和伪类选择器的数量(=b)
计算选择符中标签和伪元素选择器的数量(=c)
忽略全局选择器
在分别计算 a、b、c 的值后,按顺序连接 abc 三个数字组成一个新的数字,改值即为所计算的选择符的权重。如果两个选择符的计算权重值相同,则采取“就近原则”。
示例:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/css3/276.html
原文地址:https://tangjiusheng.cn/css3/276.html

