first-child和first-of-type区别(first-child的作用)


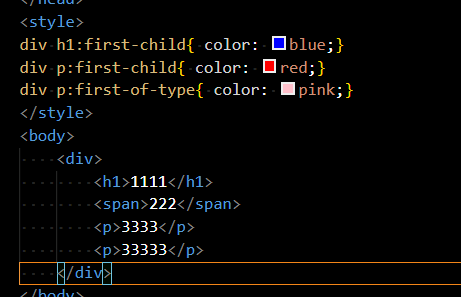
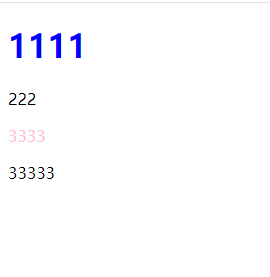
:first-child 匹配的是某父元素的第一个子元素,作用可以说是结构上的第一个子元素。
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了,只要是该类型元素的第一个就行了。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/css3/566.html
原文地址:https://tangjiusheng.cn/css3/566.html

