css两端对齐justify方法
在网页布局中,会要用到css两端对齐,下面的两种css两端对齐justify方法是对文字对齐方式处理,css两端对齐text-align-last: justify和css两端对齐text-justify+after,注意外层盒子要给width值。

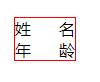
方法1:css两端对齐text-align-last: justify
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css两端对齐text-align-last: justify</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
width: 60px;
margin: 100px auto;
border: 1px solid red;
}
.box .item {
text-align-last: justify;
}
</style>
</head>
<body>
<div class="box">
<div class="item">姓名</div>
<div class="item">年龄</div>
</div>
</body>
</html>效果:
\Youdao\data\qq26FB3EA1A7374D4FF05B1FED200C51DD\d35ceef799d942cfb49c1f534908aa26\clipboard.png)

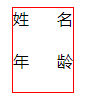
方法2:css两端对齐text-justify+after
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css两端对齐text-justify+after</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
width: 60px;
margin: 100px auto;
border: 1px solid red;
}
.box .item {
text-align: justify;
}
.box .item::after{
content: '';
display: inline-block;
padding-left: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">姓名</div>
<div class="item">年龄</div>
</div>
</body>
</html>效果:
\Youdao\data\qq26FB3EA1A7374D4FF05B1FED200C51DD\bbfe542159d84f0782f6b4804ff20d59\clipboard.png)

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/divcss/208.html
原文地址:https://tangjiusheng.cn/divcss/208.html

