opacity属性和rgba区别(css3新增属性rgba是什么)

今天我们主要学习下CSS3新增的rgba颜色模式rgba。
rgba是什么
rgba其实和我们常用的rgb颜色模式一样,只不过新多出的a代表透明的程度。
r Red红0-255
g Green绿0-255
b Blue蓝0-255
a Alpha透明0-1
使用起来就和rgb一样,比方说需要设置字体颜色可以是 color:rgba(0,0,0,1) 意思是黑色 不透明,可以把1改为0-1当中的任何数字来设置透明度。你也可以用rgba来设置其他的属性样式比如背景颜色 边框等。
实战
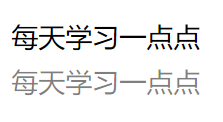
<!--设置黑色字体不透明--> <div style="color:rgba(0,0,0,1)">每天学习一点点</div> <!--设置黑色字体,并且透明度为50%--> <div style="color:rgba(0,0,0,0.5)">每天学习一点点</div>
效果图如下

opacity属性和rgba区别
1、rgba颜色模式,个人理解是你设置颜色的时候可以直接设置透明度了。以前设置分隔线的时候需要加个opacity属性,现在一个rgba就可以把颜色和透明度一次性解决。所以在你既需要设置颜色又需要设置透明度的情况下,可以使用rgba颜色模式让你事半功倍;
2、rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/css3/617.html
原文地址:https://tangjiusheng.cn/css3/617.html

