css中垂直居中怎么设置(实现水平垂直居中的7种方法)
在前端面试中,CSS相关的问题一般不会问的太多,但是有一个问题经常被选为面试题。那就是:div 水平垂直居中你有哪些办法?这道题可以考察候选人对CSS布局方式的理解,而且非常贴近日常工作,比较适合作为面试题。今天我就帮大家梳理一下CSS实现div水平垂直居中的方法,建议收藏。
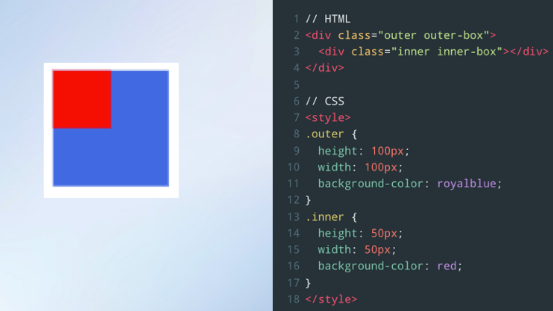
为了演示,首先创建两个嵌套的 div,然后设置一下大小和背景颜色这样比较容易看出效果。代码如下:

// html
<div class="outer outer-box">
<div class="inner inner-box"></div>
</div>
// css
<style>
.outer {
height: 100px;
width: 100px;
background-color: royalblue;
}
.inner {
height: 50px;
width: 50px;
background-color: red;
}
<style>设置完的效果就是这样,然后我们需要把内部的div 水平垂直居中。准备就绪,正式开始。我们分别使用 Flex 布局,Position布局, Grid布局三种方式。
一、flex布局方式
Flex 是Flexible Box的缩写,意为”弹性布局”。Flexible Box 模型是一种一维的布局模型,一次只能处理一个维度上的布局。flex布局有两根轴线,主轴和交叉轴。flex就是根据这两个轴线布局元素。
1、对外层div设置flex布局
在外层 div 上设置 justify-content: center; align-items: center; 属性, display 设置为 flex。即可实现水平垂直居中。

2、内外div分别设置

结果如下图:

Flex实现水平处置居中
二、Position布局方式
Position布局是传统的布局方式,position属性指定定位方式,利用CSS盒模型实现定位布局。
3、内部div使用 margin 属性居中

4、内部 div 使用 transform 属性居中

实现结果如下:

三、Grid布局方式
Grid(网格)布局被称为最强大的CSS布局方案,它可以将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。

上面这种布局,Grid非常擅长。Flex布局属于一维布局,Grid布局可以将容器分为行和列,对单元格进行布局,属于二维布局。
5、外层div使用 place-content 属性

6、外层div使用Grid布局

7、内外div分别设置

实现结果如下:

四、总结
常见的问题也不见得简单,前端知识还是常学常新的。了解不同类型的CSS布局方式,对处理实际问题也很有帮助。
以上就是CSS实现div水平垂直居中的7种方式。如果你有别的方式,欢迎和大家一起分析。
原文地址:https://tangjiusheng.cn/divcss/2729.html

