搜索找答案
热门推荐
- vue-devtools详细安装教程(vue项目中vue-devtools怎么用)
- vue响应式原理核心属性(一文搞懂响应式原理)
- vueconfig.js配置文件作用(config配置文件详解)
- vue隐藏元素的方法(vue控件的隐藏和显示)
- Vue实现倒计时组件(可自定义时间倒计时功能的组件)
- vue.extend的用法(vue.extend和vue.component的区别)
- Vue自定义指令参数(Vue3中自定义指令详解)
- vue3路由跳转方式详解(vue3router知识点和用法总结)
- Vue跨域问题前端怎么解决(分享Vue跨域的两种常用的解决方案)
- Vue组件传值的方式(手把手教你组件传值的五种方法)
- vue全家桶是指什么?vue全家桶有哪些?
- vue过滤器的作用以及使用方法
- Vue动态路由与静态路由的区别(深入剖析动态路由和静态路)
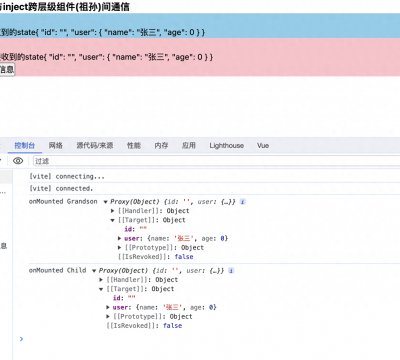
- vue3中的inject干嘛用的( provide和inject 用法及原理详解 )
- vue3中ref使用方法(操作ref的4种使用方式)
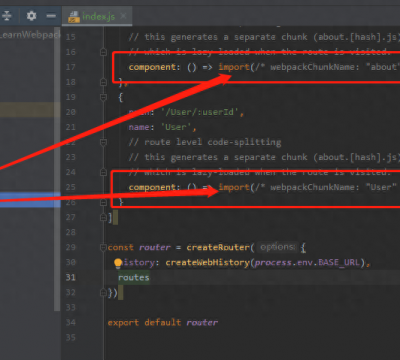
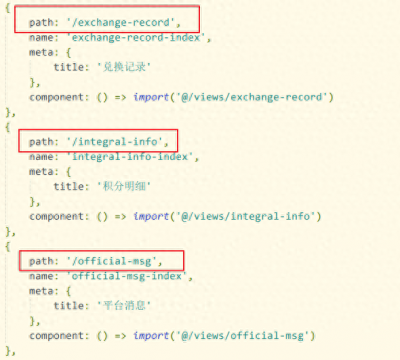
- vue路由懒加载的实现方式(分享3种方式实现路由懒加载)
推荐阅读
- Vue路由传参和接受参数的常用方法
- vue中使用JSX语法(如何使用JSX以及使用它的原因)
- vue动态绑定style样式写法(教你绑定style属性的5种方法)
- router-view标签的使用
- Vue3兼容Vue2吗(教你快速上手Vue3)
- Vue动画过渡的属性设置(通过示例了解Vue过渡和动画)
- vue3中的readonly单向数据流函数(readonly函数使用详解)
- Vue3必须学ts吗(分享使用Vue3和Ts的心得和思考)
- vue3中的inject干嘛用的( provide和inject 用法及原理详解 )
- vue3生命周期和vue2的区别
- vue设置全局变量(vue2定义全局变量的3种方法)
- vue性能优化方案(vue前端优化的方法有哪些)
- vue中checkbox勾选触发事件的使用(click事件和change事件方法对比)
- vue和React区别先学哪个?
- vue中用foreach循环遍历数组(foreach循环遍历数组方法介绍)
- Vue3可以投入生产了吗?Vue3普及了吗?
大家再看
- vue缓存问题解决方法(浏览器自身如何清理缓存)
- vue里面mixin是什么(前端mixins的使用方法)
- Vue map遍历数组(map方法的使用)
- vue3的emit的用法(vue中emit组件传值详解)
- vue隐藏元素的方法(vue控件的隐藏和显示)
- vue项目打包部署到服务器(教你vue如何打包发布)
- vue3实时获取div的宽和高方法(附:实例代码)
- swiper插件怎么用vue(swiper是什么插件详解)
- vue-devtools详细安装教程(vue项目中vue-devtools怎么用)
- Vue动态路由写法(简单两步就可实现Vue动态路由)
- Vue 3Pre-Alpha版来了,GitHub上有源码
- 前端vue框架是谁写的(vue框架作者简介)
- vue全局组件定义的3种方法
- vscode打开vue前端项目(vscode开发vue装什么插件)
- vue中使用JSX语法(如何使用JSX以及使用它的原因)
- vue打开新页面传参(打开新窗口的3种方式)