-
CSS定位属性是控制元素在页面上如何定位的重要工具。它们允许开发者精确地控制元素的位置,无论是相对于其正常位置、最近的已定位祖先元素,还是整个页面。以下是CSS中的主要position定位属性:static:这是默认值,...
分类:[div+css教程]时间:2024年09月26日
-
创建一个Vue倒计时功能组件涉及到使用Vue的响应式系统和定时器。以下是一个简单的Vue倒计时组件示例,它接受一个结束时间,并从那时开始倒计时,可以实现天、时、分、秒倒计时。...
分类:[vue教程]时间:2024年09月02日
-
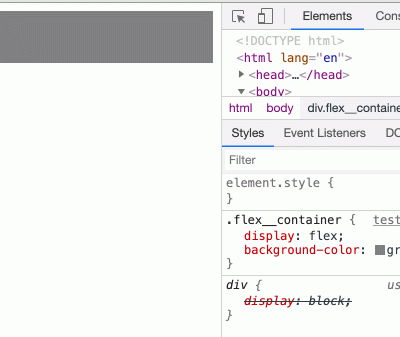
前端开发css3里的inline-flex与flex两者的区别如下:1、flex: 将对象作为弹性伸缩盒显示;2、inline-flex:将对象作为内联块级弹性伸缩盒显示。一句话来描述...
分类:[css3知识]时间:2024年08月26日
-
我们在前端vue框架项目里,经常会用到如下图所示,要实现评价多个标签可点击、可以选中、同时样式还要变化,也就是加高亮下,其实实现这些功能不难的哦,具体看我写的实例代码吧。...
分类:[vue教程]时间:2024年08月19日
-
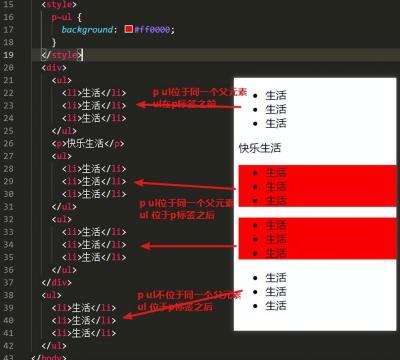
html5前端中,CSS3新增选择器:可以更加便捷自由的选择目标元素。新增选择器种类:属性选择器、结构伪类选择器、伪元素选择器。CSS3 引入了多种新的属性选择器,使得开...
分类:[css3知识]时间:2024年08月12日
-
以前,我们在前端发版的时候,都是一键发布,然后就坐等了,昨天,例行发版时,在坐等一会儿后,报错了,真是奇了怪了,没做什么骚操作啊,怎么就失败了呢?进入到发版日...
分类:[前端开发]时间:2024年08月05日
-
在JavaScript中,数组倒序可以通过多种方法实现。以下是一些常见的方法:1. 使用 reverse() 方法reverse() 是数组的一个内置方法,它会原地修改数组,将数组...
分类:[js知识]时间:2024年07月29日
-
在JavaScript中,合并对象并去重是一个常见的需求,尤其是在处理配置、用户设置或者其他需要合并多个来源数据的场景。以下是一些常见的方法来合并对象并去重...
分类:[js知识]时间:2024年07月22日
- 分类:[前端问答]时间:2024年07月15日
-
在使用element框架的过程中,用到了dialog对话框,那么问题来,dialog需要直接放在文件中才能用,直接增加了单文件的复杂性和可读性。vue文件过大怎么办?分之,实现组件...
分类:[vue教程]时间:2024年07月08日
-
在JavaScript中,有以下5种方法可以获取一个数的整数部分:1. 使用 `Math.floor()``Math.floor()` 方法会向下取整到最接近的整数。let intFloor = Math....
分类:[js知识]时间:2024年07月01日
-
在前端开发中,网络请求是非常常见的操作。而有时候,我们可能需要在发送请求后取消它,比如用户在请求还未完成时离开了当前页面或者执行了其他操作,本文将介绍如何在使...
分类:[前端开发]时间:2024年06月24日
-
在JavaScript中,单例模式是一种常用的软件设计模式,它确保一个类只有一个实例,并提供一个全局访问点。以下是单例模式的一些应用场景以及JavaScript中常见的设计模式。...
分类:[js知识]时间:2024年06月17日
- 分类:[前端问答]时间:2024年06月10日
border radius四个值顺序代表什么(border radius简写形式)
在前端CSS中,border-radius属性用于创建圆角。它可以在一个声明中设置1到四个值,这些值分别对应于元素的四个角的半径。当设置四个值时,这些值的顺序如下:1....
分类:[div+css教程]时间:2024年06月03日
-
在JavaScript中,变量提升(Variable Hoisting)是指无论在代码的何处声明变量(使用var关键字),这些变量的声明都会被移动到当前作用域的顶部。这意味着变量可以在声明...
分类:[js知识]时间:2024年05月27日
- 分类:[前端问答]时间:2024年05月20日
-
JavaScript中的arguments对象是一个在函数内部可用的特殊对象,它提供了调用该函数时传入的所有参数值。以下是arguments对象的主要用法和作用:1. 访问未命名或额外的...
分类:[js知识]时间:2024年05月13日
- 分类:[前端问答]时间:2024年05月06日
-
在前端CSS中实现镜像效果通常是指创建元素的水平或垂直翻转效果,以模仿物体在镜子里反射的样子。以下是如何使用CSS来实现水平镜像效果的示例:1、水平镜像效果(...
分类:[css3知识]时间:2024年04月29日
vue获取元素距离页面顶部的距离(vue2和vue3方法一起分享)
在Vue.js中,获取元素距离页面顶部的距离通常涉及DOM元素的位置计算,可以借助于JavaScript的DOM API来实现。以下是如何在Vue 2.x和Vue 3.x中分别获取元素距离页面顶...
分类:[vue教程]时间:2024年04月22日
-
在Vue 3中获取一个div元素的宽度和高度,可以使用Vue的响应式API如`ref`和Vue生态系统中的实用库如`@vueuse/core`中的`useResizeObserver`来监听元素尺寸的变化。以下是使...
分类:[vue教程]时间:2024年04月15日
objectfreeze 的作用什么(object.freeze()方法详解)
在Object构造函数方法中,有一个Object.freeze()方法,作用是用来冻结对象的。冻结对象后就不允许将新属性添加到对象中,并防止删除或更改现有属性。下面介绍如何使用Obj...
分类:[js知识]时间:2024年04月08日
-
在JavaScript中,要判断一个变量既不为null也不为空字符串,可以使用逻辑运算符!=或!==来进行非严格相等比较,或者结合两个条件进行判断。以下是一些常用的判断方...
分类:[js知识]时间:2024年04月01日
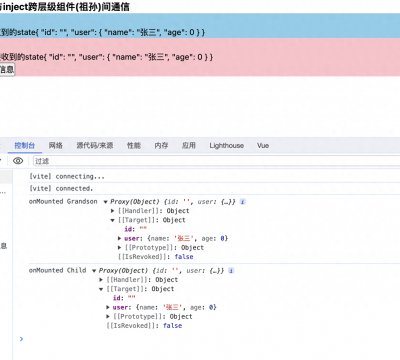
vue3跨级组件通信方法(详解provide和inject函数)
vue3中provide和inject函数提供依赖注入,功能类似 vue2.x 的provide/inject,实现跨层级组件(祖孙)间通信。子或孙子组件接收到的数据可以用于读取显示,也可以进行修...
分类:[vue教程]时间:2024年03月25日
-
在Vue.js中,`:class` 和 `:style` 是用于动态设置HTML元素的class和style属性的指令。它们用于根据数据绑定在模板中设置元素的样式和类。1. vue绑定class类名的...
分类:[vue教程]时间:2024年03月18日
-
Pinia和Vuex都是Vue.js的状态管理工具,但它们在设计和使用上有一些主要的区别。1、状态管理:Vuex采用全局单例模式,通过一个store对象来管理所有的状态,组件通...
分类:[前端开发]时间:2024年03月11日
-
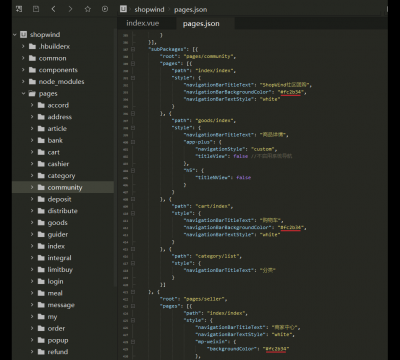
微信小程序限制了代码包单包不能超过2M,总包大小不能超过20M,我们在开发系统的时候,如果没有注意这点,当项目越来越复杂的时候,就会发现编译的时候报错,或者编译的时...
分类:[前端开发]时间:2024年03月04日
-
vue单页面应用(SPA),通俗一点说就是指只有一个主页面的应用。浏览器一开始必须加载所需的html、js、css。所有页面内容都包含在这个所谓的主页面中。但是在开发的时候还...
分类:[vue教程]时间:2024年02月26日
-
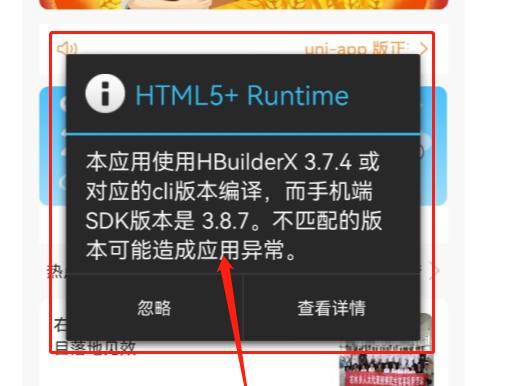
uni-app打包后,打开app有忽略版本检查提示框怎么办?只要在manifest.json配置文件的源码视图中配置中app-plus设置即可:/* 5+App特有相关 */"app-plus" : { "compatible" : { "ignoreVersion" : true //...
分类:[前端开发]时间:2024年02月19日
本周阅读排行榜
最新发布
搜索找答案
随机推荐
- excel处于只读状态怎么解除(excel取消只读模式方法)
- 苹果手机最上面的图标不见了(找回iPhone隐藏的应用图标)
- 墨刀和axure的区别对比(axure是用来干嘛的)
- 记录孩子成长的文案祝福语(家有男孩初长成的说说)
- dns的作用是什么(dns怎么设置网速快)
- 朋友圈发天蓝的说说文案(蓝天治愈人心的优美句子)
- hmscore是什么软件(hmscore有什么用)
- 朋友圈晒女儿文案高级句子(一句话简单的晒娃句子)
- linux新建一个文件命令(linux创建文件的10个方法)
- 手环nfc功能是什么(nfc版和普通版区别)
- 摩羯男憋着不联系喜欢你(摩羯座爱一个人的表现形式)
- 平平淡淡经典语录文案(生活平淡而美好的短句)
- 柴米油盐的生活句子朋友圈说说(柴米油盐的感悟句子)
- 数据分析方法有哪些(详解2种数据分析常用的方法)
- 前端js的concat函数用法(一文搞懂数组concat方法)
- 电脑硬盘重新分区方法(一分钟就能学会磁盘分区)
热门推荐
- box-shadow属性四个值(CSS3属性box-shadow属
- echarts柱状图宽度设置(柱子宽度怎么调整)
- Vue字符串转数字的方法?(不影响小数)
- echarts环形饼图显示百分比和数值(legend显
- 如何卸载npm包(npm卸载命令)
- node升级命令(升级node到指定版本)
- vue遍历对象数组的方法(v-for遍历对象数组)
- html文本框提示文字设置(input文本框添加提
- html空格代码怎么写?(html空格代码大全)
- uniapp怎么刷新当前页面
- echarts柱形图显示数值
- 邮箱正则表达式(用js正则验证邮箱格式)
- 如何查看vue版本号(vue版本当前查看方法)
- vue框架大概要学多久(前端vue要学5天就会方
- dayjs获取时间戳(dayjs的使用介绍)
- 如何升级node版本(node升级命令)
推荐看下






