echarts柱形图显示数值
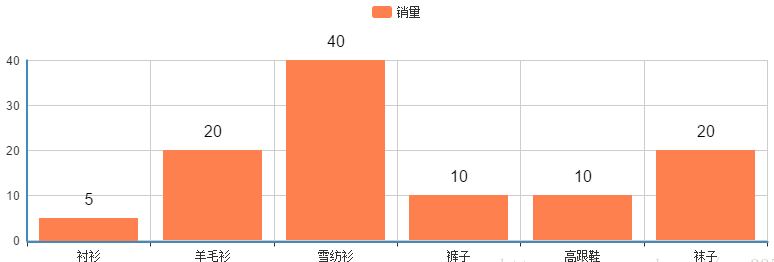
echarts柱形图默认是不显示数值的,要echarts柱形图上方显示数值实现效果见下图,在series里加itemStyle属性,show控制是否开启显示数值,position控制数值显示的方向上方就是top,textStyle控制数值的样式大小样式等。

echarts柱形图显示数值代码:
series: [{
name: "销量",
type: "bar",
data: [5, 20, 40, 10, 10, 20],
itemStyle: {
normal: {
label: {
show: true, //开启显示数值
position: 'top', //数值在上方显示
textStyle: { //数值样式
color: '#D1DBFF', //字体颜色
fontSize: 14 //字体大小
}
}
}
}
}] 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/js/238.html
原文地址:https://tangjiusheng.cn/js/238.html

