css hover属性的用法(详解css中的hover怎么用)
今天详解css中的hover怎么用?hover属性用不同的书写方式,来改变不同关系的元素样式。
1)元素:hover 表示聚焦后改变自己
2)元素:hover 元素 表示聚焦后改变其子元素
3)元素:hover + 元素 表示聚焦后改变其指定的“亲兄弟”(条件是该兄弟元素与其相邻)元素
4)元素:hover ~ 元素 表示聚焦后改变其指定的兄弟元素,两个元素相不相邻都行。
示例:
.first:hover {color: white;}/* 聚焦我改变自己 */
.three:hover .three-son {font-size: 20px;}/* 聚焦我改变我的子元素 */
.two:hover+.three {color: white;}/* 聚焦我改变我相邻的兄弟元素 */
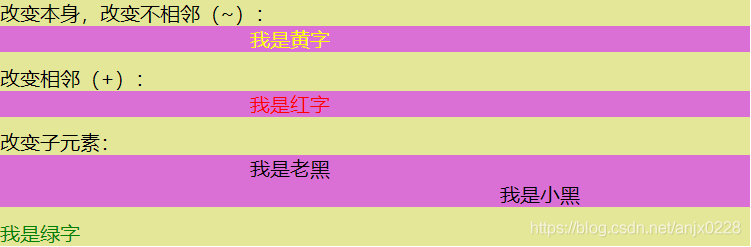
.first:hover~.four {font-weight: 900;color: palegreen;}/* 聚焦我改变不相邻的兄弟元素*/效果图示:

css hover属性的用法完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.all{
background-color: orchid;
width: 200px;
}
.all :nth-child(-n+3){
margin-bottom: 10px;
}
.first {color: yellow;}
.two {color: red;}
.three {color: black;}
.three-son {color: black;}
.four {color: green;}
.first:hover {color: white;}/* 聚焦我改变自己 */
.three:hover .three-son {font-size: 20px;}/* 聚焦我改变我的子元素 */
.two:hover+.three {color: white;}/* 聚焦我改变我相邻的兄弟元素 */
.first:hover~.four {font-weight: 900;color: palegreen;}/* 聚焦我改变不相邻的兄弟元素 */
</style>
</head>
<body>
<div>
改变本身,改变不相邻(~):
<div>我是黄字</div>
改变相邻(+):
<div>我是红字</div>
改变子元素:
<div>我是老黑
<div>我是小黑</div>
</div>
<div>我是绿字</div>
</div>
</body>
</html> 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/divcss/609.html
原文地址:https://tangjiusheng.cn/divcss/609.html

