echarts饼图中间显示文字,echarts饼图大小设置
ECharts饼图中间显示文字可参考如下代码,最简单的方式就是通过title控制:
var scale = 1;
var echartData = [{
value: 2154,
name: '曲阜师范大学'
}, {
value: 3854,
name: '潍坊学院'
}, {
value: 3515,
name: '青岛职业技术学院'
}, {
value: 3515,
name: '淄博师范高等专科'
}, {
value: 3854,
name: '鲁东大学'
}, {
value: 2154,
name: '山东师范大学'
}]
option = {
legend: {
orient : 'vertical',
x : 'left',
data:['山东师范大学','鲁东大学','曲阜师范大学'/*,'潍坊学院','青岛职业技术学院','淄博师范高等专科'*/]
},
//backgroundColor: '#031f2d',
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
title: {
text:'总考生数',
left:'center',
top:'45%',
// padding:[24,0],
textStyle:{
color:'#031f2d',
fontSize:20*scale,
align:'center'
}
},
series: [{
name: '考生数量',
type: 'pie',
//radius: ['45%', '50%'],
radius : ['50%', '70%'],
hoverAnimation: true,
//color: ['#c487ee', '#deb140', '#49dff0', '#034079', '#6f81da', '#00ffb4'],
/* labelLine: {
normal: {
show: false
}
},*/
itemStyle : {
normal : {
label : {
show : false
},
labelLine : {
show : false
}
},
},
data: echartData
}]
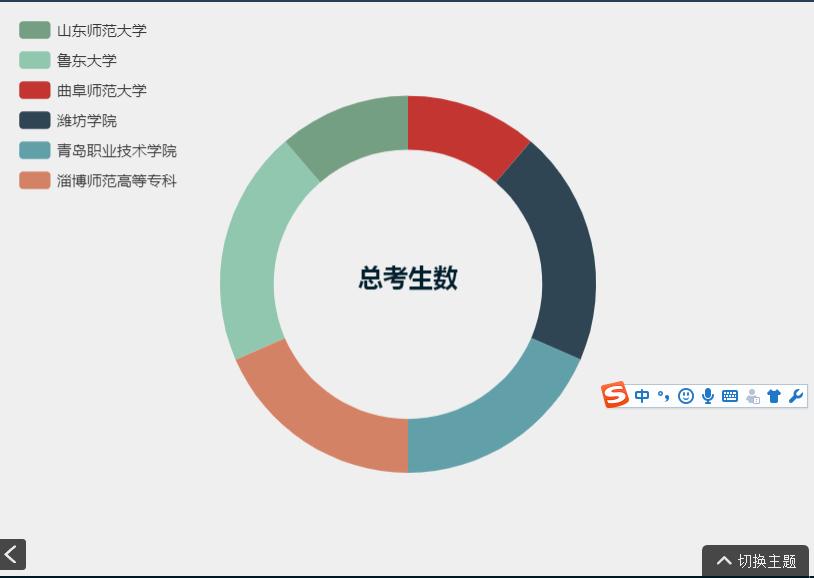
};运行结果如下:

ECharts饼图的大小设置
可以通过设置series.radius属性进行控制。radius表示饼图的半径大小,可以设置成百分比字符串或者数字。当设置为百分比字符串时,相对于容器宽度计算,例如'55%'表示半径为容器宽度的55%;当设置为数字时,则表示饼图半径的像素值。具体操作如下:
option = {
// 其他配置项...
series: [{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
center: ['50%', '60%'],
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
],
label: {
normal: {
show: true,
position: 'center',
textStyle: {
fontSize: '20',
fontWeight: 'bold'
}
},
}
}]
};上述代码中的radius属性设置了一个数组,第一个元素表示内径大小,第二个元素表示外径大小,可以根据实际需求进行调整。
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/js/5760.html
原文地址:https://tangjiusheng.cn/js/5760.html

