echarts 3d地图渲染效果(echarts 3d地图使用实例代码)
用echarts 3d地图渲染效果,需要有GeoJson数据,且对数据是有要求的,

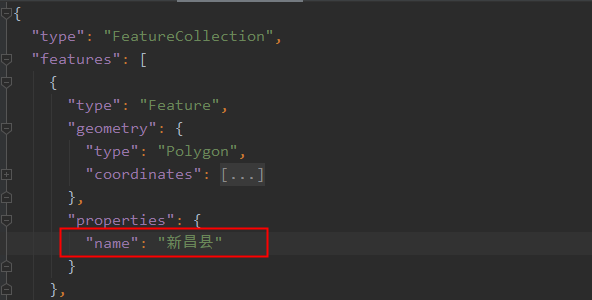
想要绘出地图,它其中properties的属性中必须要有name字段,我一开始shp里面的字段名叫NAME,是大写的,导出为geojson后就读不出来了,改为小写就好了,巨坑。
另:坐标系要4326的
第一步:获取数据:
function analyseJSON(_url, _callback) {
let url = _url;
let request = new XMLHttpRequest();
request.open("get", url);
request.send(null);
request.onload = function () { if (request.status == 200) {/*返回状态为200,即为数据获取成功*/
var json = request.responseText;
_callback(json);
}
}
}第二步:注册地图
echarts.registerMap("绍兴", getJSON);第三部:构造3d地图实例代码如下:
// 引入JSON文件
analyseJSON('./绍兴区县.json', function (getJSON) { var myChart = echarts.init(document.getElementById('main'));
echarts.registerMap("绍兴", getJSON);
let inputData = [565464, 117230.34, 74130.95, 41375.41, 43099.39, 127574.2, 86198.78, 75854.93];
let data2 = [ // 可对单个地图区域进行设置 {
name: '越城区',
value: inputData[2],
itemStyle: { // 单个区域的样式设置
color: '#e78078',
},
},
{
name: '上虞区',
value: inputData[4],
itemStyle: { // 单个区域的样式设置
color: '#98a3af',
},
},
{
name: '柯桥区',
value: inputData[3],
itemStyle: { // 单个区域的样式设置
color: '#3f93d3',
},
},
{
name: '诸暨市',
value: inputData[6],
itemStyle: { // 单个区域的样式设置
color: '#1bbac4',
}
},
{
name: '嵊州市',
value: inputData[7],
itemStyle: { // 单个区域的样式设置
color: '#0ac88f',
},
},
{
name: '新昌县',
value: inputData[5],
itemStyle: { // 单个区域的样式设置
color: '#12c0ae',
},
}
]; //构造
let option = {
tooltip: { // 提示框
trigger: 'item',
formatter: function (params) { //console.log(params)
return params.name + ":" + params.value;
}
},
series: [
{
name: '绍兴',
type: 'map3D',
map: '绍兴', //必须和上面注册的地图名称一致,详细可以看ECharts的GL配置说明
boxDepth: 100, //地图倾斜度
regionHeight: 2, //地图厚度 light: {
main: {
intensity: 1.5
}
},
label: {
show: true, //是否显示市 textStyle: {
color: "#333333", //文字颜色
fontSize: 16, //文字大小
fontFamily: '微软雅黑',
backgroundColor: "rgba(0,0,0,0)", //透明度0清空文字背景 },
},
data: data2,
itemStyle: {
opacity: 1, // 透明度
borderWidth: 1, //分界线宽度
borderColor: "#808080", //分界线颜色
color: "#ffffff"
},
emphasis: {
itemStyle: {
color: "#D3D3D3"
},
},
groundplane: {
show: false
},
shading: 'realistic', // 真实感材质相关配置 shading: 'realistic'时有效 realisticMaterial: {
detailTexture: '#fff', // 纹理贴图
textureTiling: 1, // 纹理平铺,1是拉伸,数字表示纹理平铺次数
roughness: 0, // 材质粗糙度,0完全光滑,1完全粗糙
metalness: 0, // 0材质是非金属 ,1金属
roughnessAdjust: 0
},
viewControl: {
distance: 135, // 地图视角 控制初始大小
rotateSensitivity: 1, // 旋转
zoomSensitivity: 1, // 缩放 },
}
],
};
myChart.setOption(option);
});实例最终效果

除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/js/696.html
原文地址:https://tangjiusheng.cn/js/696.html

