echarts柱状图每个柱颜色不一样(每个柱子颜色设置)
默认的情况下echarts柱状图每个柱子的颜色是一样的,那么要实现echarts柱状图每个柱颜色不一样,就是在series下的itemStyle里的normal设置每个柱子颜色,给一个color的数组,循环调用数组里面的颜色,就可以实现每个柱子的颜色不一样。

echarts柱状图每个柱颜色不一样实例代码如下:
series : [
{
name: '数量',
type: 'bar',
itemStyle: {
normal: {
//这里设置每个柱子颜色不一样
color: function(params) {
// 定义一个颜色数组colorList
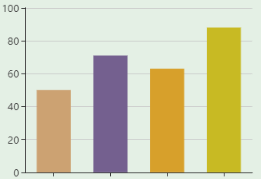
var colorList = ['#cca272', '#74608f', '#d7a02b', '#c8ba23',];
return colorList[params.dataIndex]
},
}
},
//柱状图宽度
barWidth: '60%',
//柱状图数值
data:[50,71,63,88]
}
] 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/js/340.html
原文地址:https://tangjiusheng.cn/js/340.html

