echarts环形饼图显示数据(酷炫echarts环形饼图)
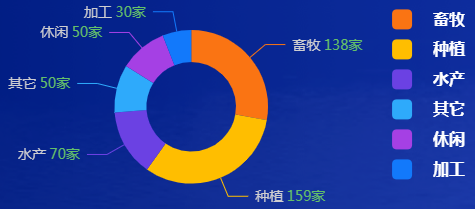
如何在echarts环形饼图显示数据,我们可以去echarts官网查下文档是在series加是上labelLine图形外文字线和label文字样式属性配置,根据自己的开发需求来设置下,下图是一个酷炫echarts环形饼图。

echarts环形饼图显示数据配置代码如下:
series: [{
name: '占比',
type: 'pie',
center: ['40%', '44%'],
radius: ['28%', '48%'],
avoidLabelOverlap: false,
labelLine: { //图形外文字线
normal: {
length: 20,
length2: 20
}
},
label: {
normal: {
formatter: '{b|{b}} {c|{c}家}', //图形外文字上下显示
borderWidth: 30,
borderRadius: 4,
padding: [0, 2], //文字和图的边距
rich: {
a: {
color: '#333',
fontSize: 14,
lineHeight: 30
},
b: { //name 文字样式
fontSize: 14,
lineHeight: 40,
color: '#CDCDD0',
},
c: { //value 文字样式
fontSize: 14,
lineHeight: 40,
color: '#63BF6A',
align: "center"
}
}
}
},
data: this.rows
},
] 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/js/292.html
原文地址:https://tangjiusheng.cn/js/292.html

