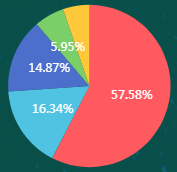
echarts饼图显示占比(内部和外部显示百分比设置)
需求是要echarts饼图显示占比,也就是echarts饼图显示百分比设置,可以内部显示百分比,也可以外部显示百分比。在series下的label里show设置为true,position为inside时就是内部显示百分比,outside值是外部显示,echarts饼图显示占比的颜色color和字体大小fontSize都可以设置。

echarts饼图内部和外部显示百分比实例代码如下:
series: [
{
name: '产量',
type: 'pie',
center: ['22%', '50%'],
radius: ['0', '82%'],
avoidLabelOverlap: false,
label: {
//echarts饼图内部显示百分比设置
show: true,
position: "inside", //outside 外部显示 inside 内部显示
formatter: `{d}%`,
color: "#ffffff", //颜色
fontSize: 12 //字体大小
},
data: this.rows
}
] 除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
原文地址:https://tangjiusheng.cn/js/354.html
原文地址:https://tangjiusheng.cn/js/354.html

