搜索找答案
热门推荐
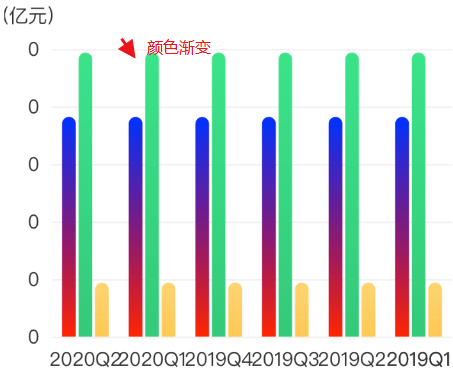
- echarts配置图例和颜色渐变
- echarts多条折线图渲染(多条折线绘制方法附实例代码)
- echarts饼图显示占比(内部和外部显示百分比设置)
- Echarts数据可视化基础配置
- Echarts动态刷新数据方法
- echarts柱状图每个柱颜色不一样(每个柱子颜色设置)
- echarts柱状图宽度设置(柱子宽度怎么调整)
- echarts折线图线条颜色设置(手把手教你如何修改折线颜色)
- echarts主副标题位置设置(主副标题位置分开调整教程)
- echarts地图怎么实现(用echarts实现世界地图)
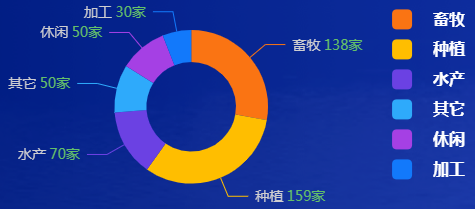
- echarts环形饼图显示百分比和数值(legend显示百分比方法)
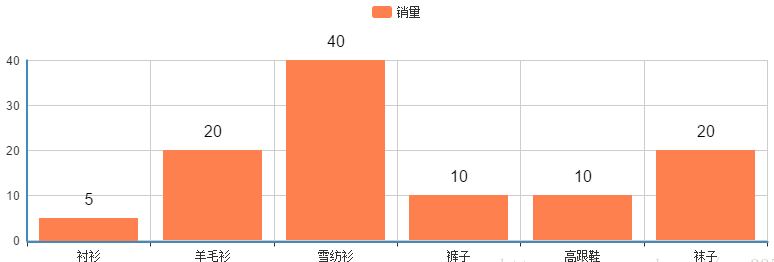
- echarts柱形图显示数值
- echarts地图点击事件(附地图点击事件完整实例代码)
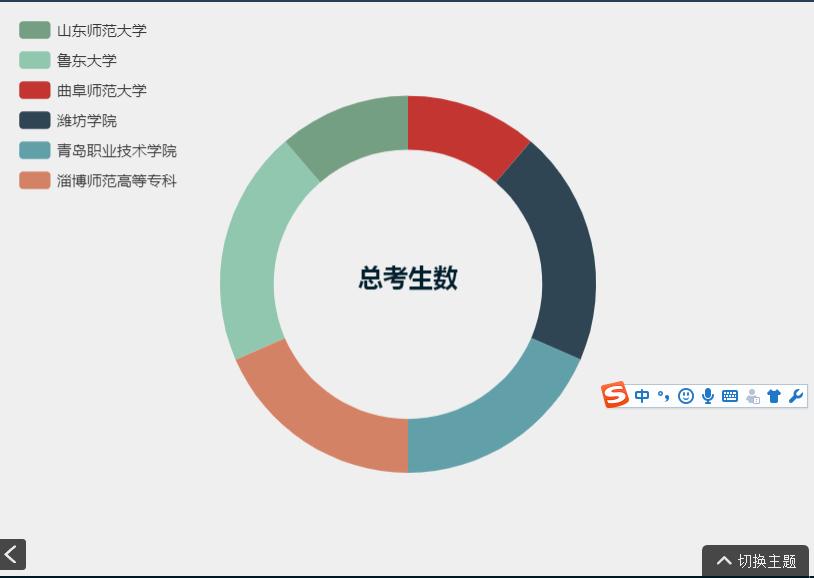
- echarts饼图中间显示文字,echarts饼图大小设置
- echarts柱状图x轴文字太多如何解决?超出省略显示成点例子代码
- echarts柱状图颜色设置每个柱颜色不一样(柱状图颜色怎么改)
推荐阅读
- Echarts数据可视化基础配置
- echarts环形饼图显示数据(酷炫echarts环形饼图)
- echarts实现3d环饼图(亲测有用附3d环饼图实例代码)
- echarts柱状图宽度设置(柱子宽度怎么调整)
- echarts折线图线条颜色设置(手把手教你如何修改折线颜色)
- echarts 3d地图渲染效果(echarts 3d地图使用实例代码)
- echarts柱状图颜色设置每个柱颜色不一样(柱状图颜色怎么改)
- echarts主副标题位置设置(主副标题位置分开调整教程)
- echarts配置图例和颜色渐变
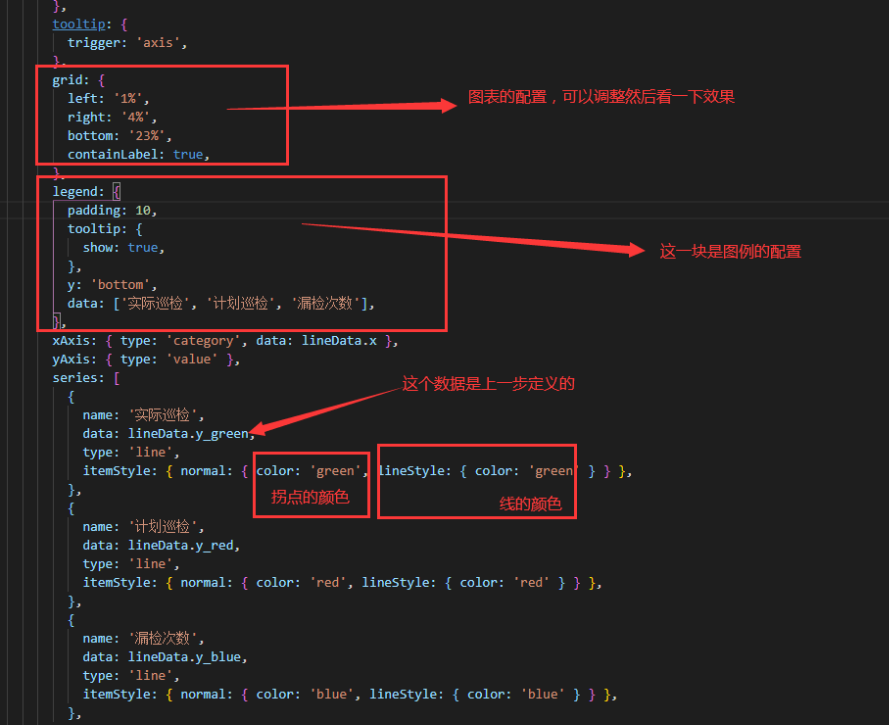
- echarts多条折线图渲染(多条折线绘制方法附实例代码)
- echarts地图点击事件(附地图点击事件完整实例代码)
- Echarts动态刷新数据方法
- echarts饼图中间显示文字,echarts饼图大小设置
- echarts地图怎么实现(用echarts实现世界地图)
- echarts柱形图显示数值
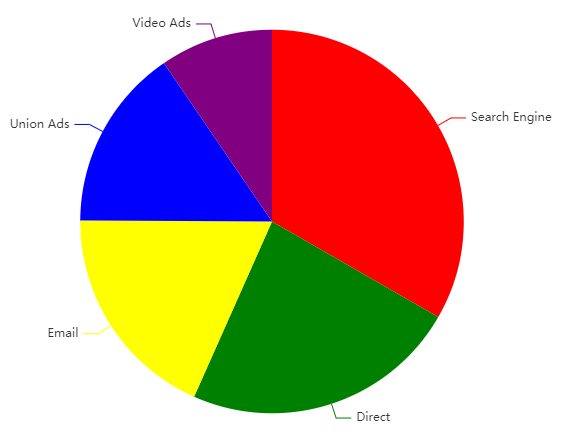
- echarts饼图颜色设置(改变饼图颜色方法介绍)
大家再看
- echarts地图怎么实现(用echarts实现世界地图)
- echarts柱状图颜色设置每个柱颜色不一样(柱状图颜色怎么改)
- echarts饼图颜色设置(改变饼图颜色方法介绍)
- echarts 3d地图渲染效果(echarts 3d地图使用实例代码)
- echarts地图点击事件(附地图点击事件完整实例代码)
- echarts环形饼图显示百分比和数值(legend显示百分比方法)
- echarts柱状图每个柱颜色不一样(每个柱子颜色设置)
- Echarts数据可视化基础配置
- echarts饼图中间显示文字,echarts饼图大小设置
- echarts配置图例和颜色渐变
- echarts主副标题位置设置(主副标题位置分开调整教程)
- echarts实现3d环饼图(亲测有用附3d环饼图实例代码)
- Echarts动态刷新数据方法
- echarts折线图线条颜色设置(手把手教你如何修改折线颜色)
- echarts多条折线图渲染(多条折线绘制方法附实例代码)
- echarts柱状图x轴文字太多如何解决?超出省略显示成点例子代码