搜索找答案
热门推荐
- first-child和first-of-type区别(first-child的作用)
- 用css3轻松搞定飘雪花特效
- css3动画旋转属性,css旋转效果代码
- opacity属性和rgba区别(css3新增属性rgba是什么)
- css画一个三角形(css3实现三角形代码)
- css3选择器优先级顺序(CSS权重如何计算?)
- css3 transition属性用法详解(教你用css3 transition实现过渡动画)
- css3旋转动画循环效果(无限循环旋转动画)
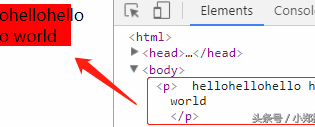
- white-space:nowrap干嘛的(一文搞懂white-space属性)
- css3选择器有哪些类型,css3新增的选择器
- 纯css3滚动特效代码
- css3伪元素有哪些(这两个前端必会)
- css好看的阴影效果(css文字阴影效果怎么设置)
- css3渐变色属性(线性渐变介绍)
- radial-gradient的参数有哪些(详解css3中的radial-gradient属性用法)
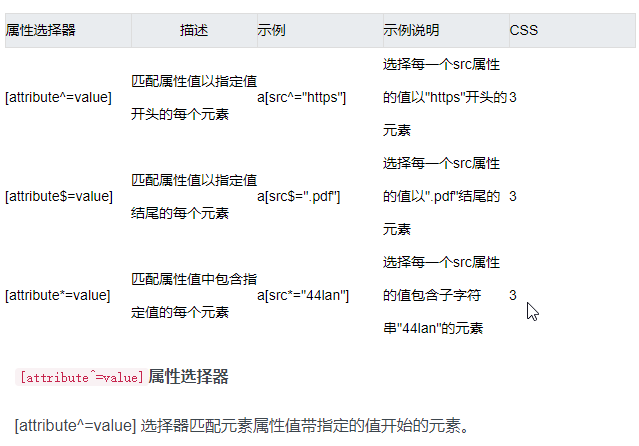
- css3属性选择器有哪几种,css属性选择器怎么用
推荐阅读
- border-radius四个值顺序(border-radius属性用法解析)
- css grid属性布局案例(css3 grid布局教程)
- radial-gradient的参数有哪些(详解css3中的radial-gradient属性用法)
- 分享一个有意思的css3动画效果
- 鼠标滑过图片缩放比例css3代码
- CSS3动画实现高亮光弧效果
- css画一个三角形(css3实现三角形代码)
- clip-path的裁剪范围怎么计算(clip-path的属性语法讲解)
- css3动画旋转属性,css旋转效果代码
- CSS3中inline-flex与flex区别
- 用css3旋转写平行四边形
- css3阴影边框属性怎么设置(前端阴影效果详解附实例代码)
- css阴影效果属性怎么设置(前端css3阴影效果属性详解)
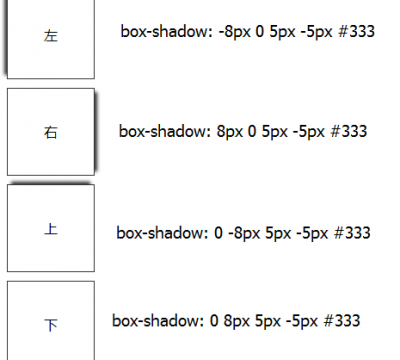
- box-shadow属性四个值(CSS3属性box-shadow属性详解)
- css3伪元素有哪些(这两个前端必会)
- css3选择器有哪些类型,css3新增的选择器
大家再看
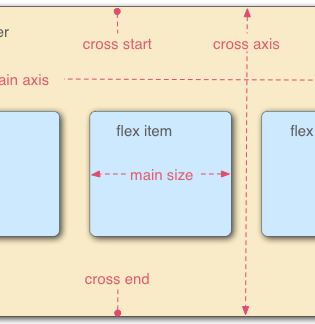
- flex的几个常用布局(flex常见的布局方式技巧)
- CSS3中inline-flex与flex区别
- css3动画animation属性大全(css3动画animation用法)
- css3阴影:box-shadow实现四周阴影效果
- radial-gradient的参数有哪些(详解css3中的radial-gradient属性用法)
- box-shadow属性四个值(CSS3属性box-shadow属性详解)
- clip-path的裁剪范围怎么计算(clip-path的属性语法讲解)
- flex布局的优缺点(什么情况下用flex布局?)
- css3属性选择器有哪几种,css属性选择器怎么用
- css阴影效果属性怎么设置(前端css3阴影效果属性详解)
- css3选择器有哪些类型,css3新增的选择器
- white-space:nowrap干嘛的(一文搞懂white-space属性)
- css中flex-shrink布局属相,flex-grow的作用
- justify-content属性详解(附实例代码)
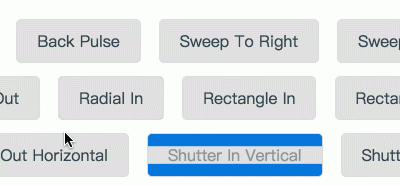
- css3鼠标悬停效果代码(鼠标hover悬停效果和动画实现方法)
- keyframes动画怎么用,@keyframes属性介绍